Estée Lauder Product Redesign
Overview
Estée Lauder is the global leader in prestige beauty — delighting consumers with transformative products and experiences, inspiring them to express their individual beauty. They are the only company focused solely on prestige makeup, skin care, fragrance and hair care with a diverse portfolio of brands sold in approximately 150 countries and territories. Infused throughout their organization is a passion for creativity and innovation — a desire to push the boundaries and invent the unexpected — as we continue the bold work of their founder Estée Lauder.
The iconic brand experienced an incredible ten fold valuation increase from $6.2 Billion in 2012 to over $60 Billion in 2022 while expanding their portfolio with new brands such as Aveda.
Now, Estée Lauder had a focused eye to revamp their entire internal application suite, which numbered over 35 apps in total. Their applications' utility ranged from the chemical formulation of all of their products, to their end products' physical packaging for store shelves, to user access management and internal communications, ad infinitum.
Up until this point, each of their internal applications existed since the early 1990's or earlier, which were respectfully called their "Legacy" platform. It was my task to both design their primary "Research and Development System" (RDS) and define UIUX guardrails along which all other designers and developers, internal and external, must follow in implementing every other application downstream to a more modern, yet highly familiar, cloud based web app solution suite.
To this goal, dubbed "The Cornerstone Project", Estée Lauder had contracted Infosys to handle IT development, then at the critical hour, I got helicopter'ed in to lead design and work alongside Infosys' lead developers, engineers, and analysts. With their support, a handful of internal designers to delegate to, and top priority access to Estée Lauder's most Senior Chemists, Business Analysts, and Executive Leadership, I surgically redesigned RDS while redirecting a derailed design train so that both Infosys and Estée Lauder would stay on the right track to form a holistic, unified UIUX across all of their 35 internal applications.
Roles
Senior UIUX Designer - Internal Applications. Product Designer. The Standard.
Design Leader, Designer Task Delegation, UX Design, UI Design, User Research, Comprehensive Product and Process Research, Lo and Hi Fidelity Prototypes, Iterative Prototyping, Design Guidelines, Component Definitions, Source of Truth Definitions and Documentation
- Glancing Stats
Invision App, Figma, Photoshop, Illustrator, X-Mind, Microsoft Teams
June 2019 to July 2021, 2 years and 2 months
Mission Accomplished. All contracted tasks delivered on time and completed.
The Problem
Having been deployed for nearly 40 years, Estée Lauder's Legacy internal software suite had an immense screen count. Given their thousands of global users, employees, and contractors handling the company's most pressing functions around the clock in their Legacy software, their full app suite contained embedded complexity massive enough to match its scale. Before my arrival, there were indeed multiple attempts to redesign it, all of which proved unsuccessful, and from which I inherited zero.
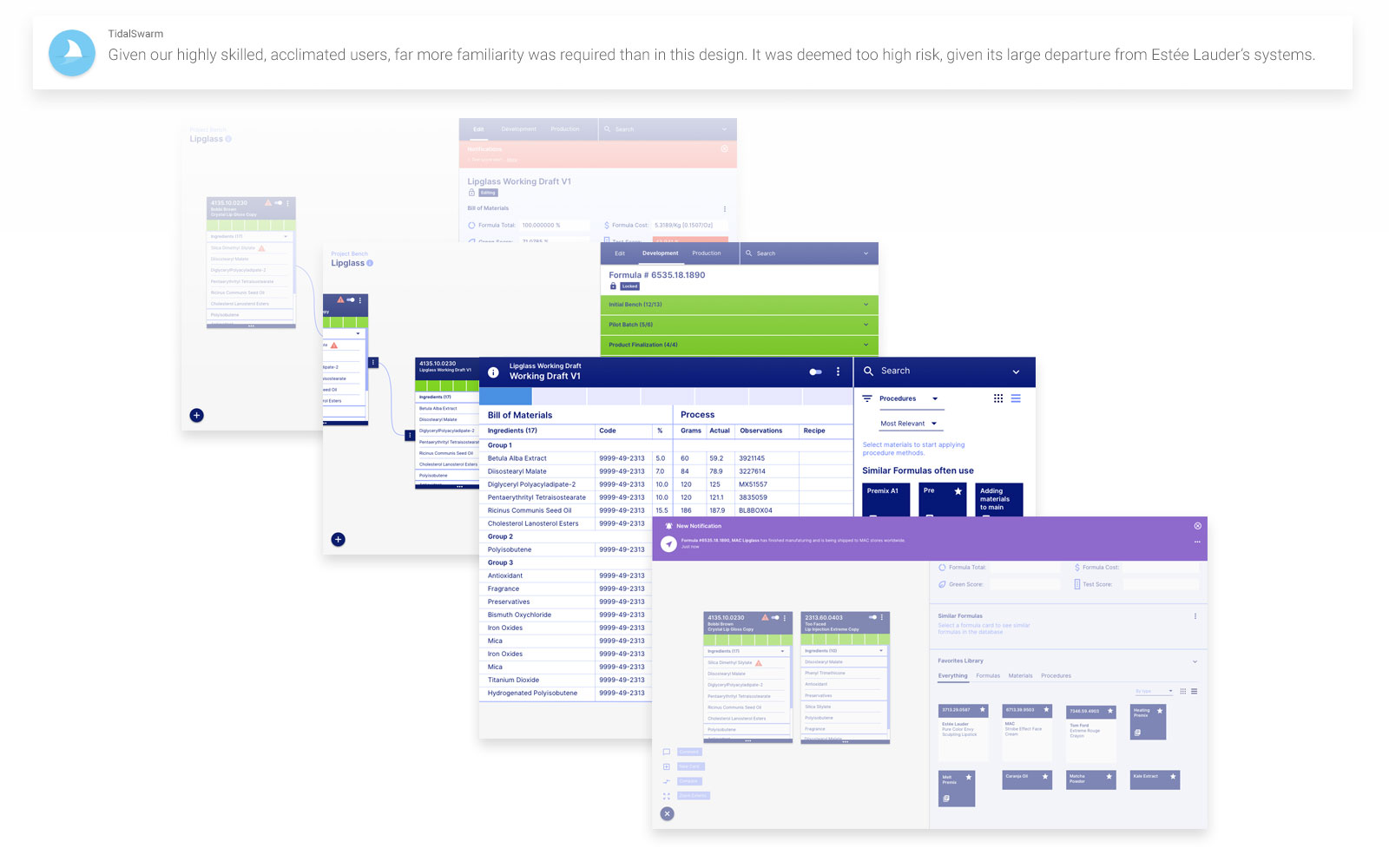
The first shot was Estée Lauder contracting IDEO, a design firm that "...develops strategy and designs digital and tangible products, services, brands, and experiences for business, social, and governmental sectors." In short, although IDEO had a great grasp of how Estée Lauder worked, their designs were seen far too much of a risky stretch, so it ended up getting The Red Light of Doom from various top stakeholders across the company.
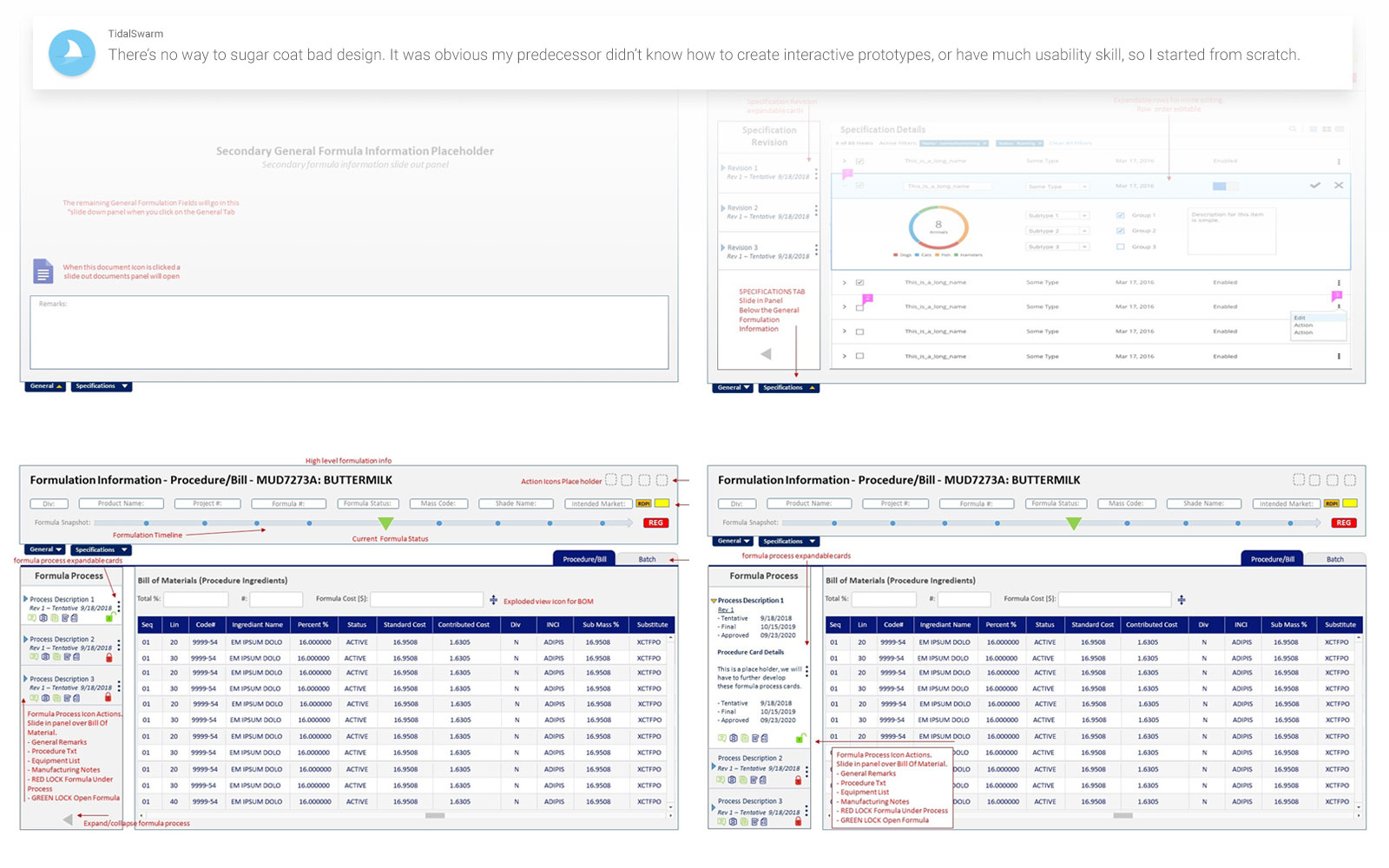
Then leadership shifted their strategy and went with a fulltime in-house Senior UIUX Designer, flanked by a support team. However, my predecessor was only able to compile a handful of unresponsive, static screen mockups at a level of quality deemed too poor and too vague to continue with. Meanwhile, The Cornerstone Project's timelines were pushing ever forward, deadlines loomed, yet they didn’t have The Design Standard to go with, let alone any redesign momentum for their prime apps.
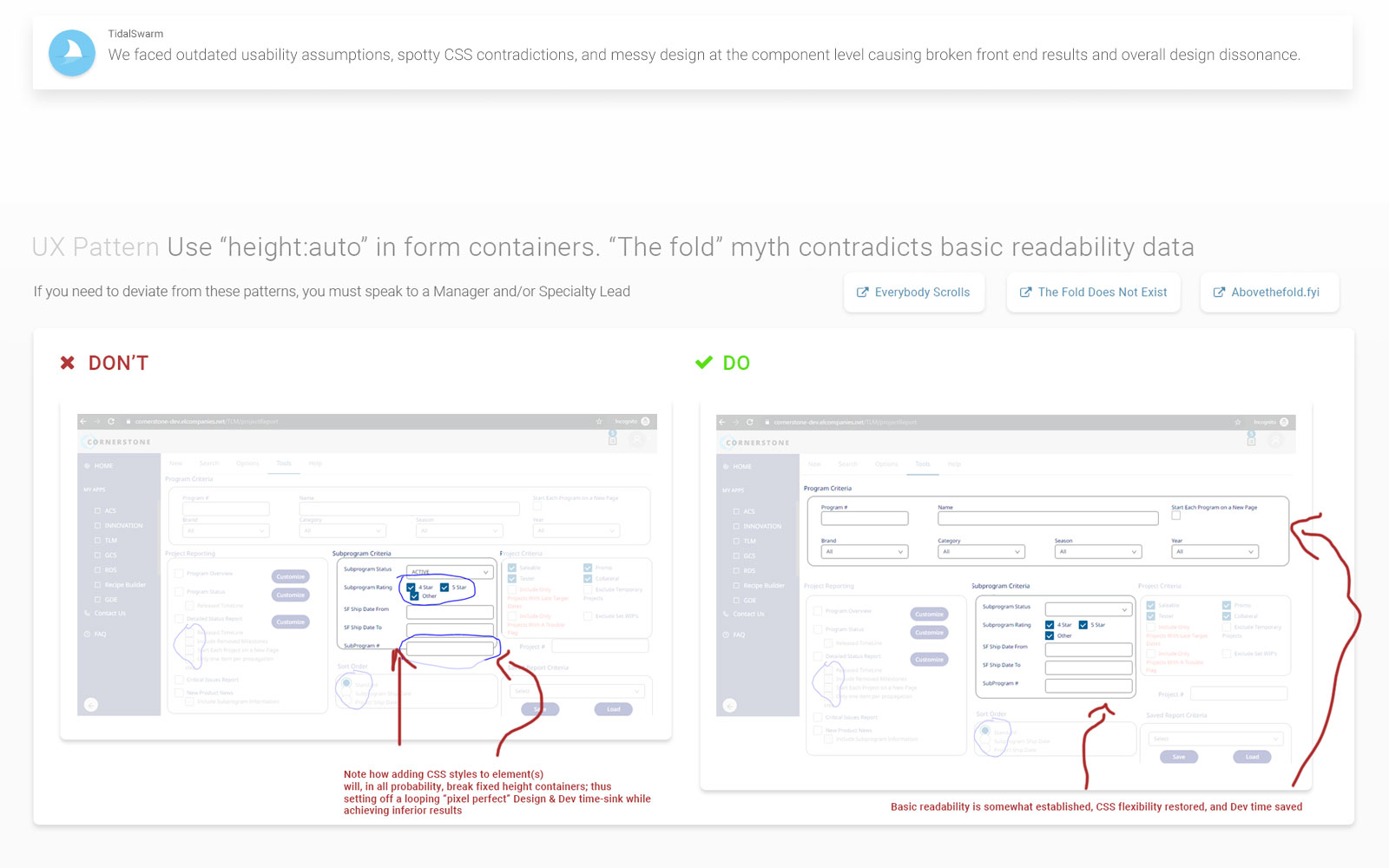
Plus, their current designers and developers scrambled to put up what they felt was best for the time, just in time, for whatever app they might've been working on at the time. Consequently, each of their 35 apps looked markedly divergent from each other, stifling interface uniformity goals while rendering platform unification futile.
It was within this battlefield the chopper they sent for me landed.
Origin Point
To recap: "The Cornerstone Project” was effectively focused on upgrading Estée Lauder’s “Legacy platform”, which existed since inception in the 1980’s, to a modernized cloud-based solution.
The sheer volume of screens was itself something to behold. For instance, "The Research and Development System" (RDS), Estée Lauder’s primary app for which I was spearheading the redesign, had screen totals numbering in the tens of thousands. Extend this to all their other applications and we’re looking at screens in the hundreds of thousands, conservatively. Hence, Executive Management determined the most viable method was to have me redesign RDS in a high-touch, user-driven method, then have all other designers and applications inherit from it in a trickle-down hierarchy.
Note there were dozens of designers, both in-house and remote, using different views, layouts, elements, and components. We also had scores of developers going rogue when it came to layout decisions. Some didn’t grasp the nature of responsive design while others had massive gaps in their understanding of UIUX Best Practices, which spanned the gamut from hierarchical button placement, user journey facilitation, normal flow, selection hierarchy, whitespace usage, color logic, and so forth. Thus, I provided them with baseline guardrails to follow in their execution in the case they didn't see my UIUX patterns in RDS at a specific point in development. This in tandem with our consistent, high morale meetings served to fill any gaps that arose while keeping our orchestra playing together in the proper key.
- Defined our design process, look, and feel as "The Source of Truth", to be inherited from, inspiring all other internal apps. This gave us a holistic, unified UIUX for our global userbase and settled debates as to how elements would be expected to look and work.
- Designed baseline components, overarching navigation schemes, page layout patterns, and hero screens. With one uniform UIUX, I was able to unify hundreds of thousands of "Legacy" screens into one interface, thereby allowing usage familiarity to be instilled and grow within all users at every level of Estée Lauder’s internal organization across the world.
- Led our design team and established guardrails for them to follow while allowing creative flexibility within proven UIUX standards. Keeping our boundaries strict, morale strong, and vision clear, I maintained design uniformity for both in-house and remote design teams, from The United States, to China and India.
- Led high touch user interviews and follow-ups of the highest priority as well as led Senior Executive Level product presentations from the design lens. While being an advocate for our users and design best practices, I ensured to have a fractal perspective, being able to zoom into the granular usage scale while zooming out to factor in overarching executive requirements within timelines.
- Delegated tasks while being hands-on, prototyping the highest priority solutions all while supporting my senior, mid-range, and junior level designers. Leading from the front while leaving no one behind, I provided clarity and consistency to instill wisdom and confidence to my fellow designers, which then gave the same to development each time deliverables were handed off, after executive feedback and approval cycles.

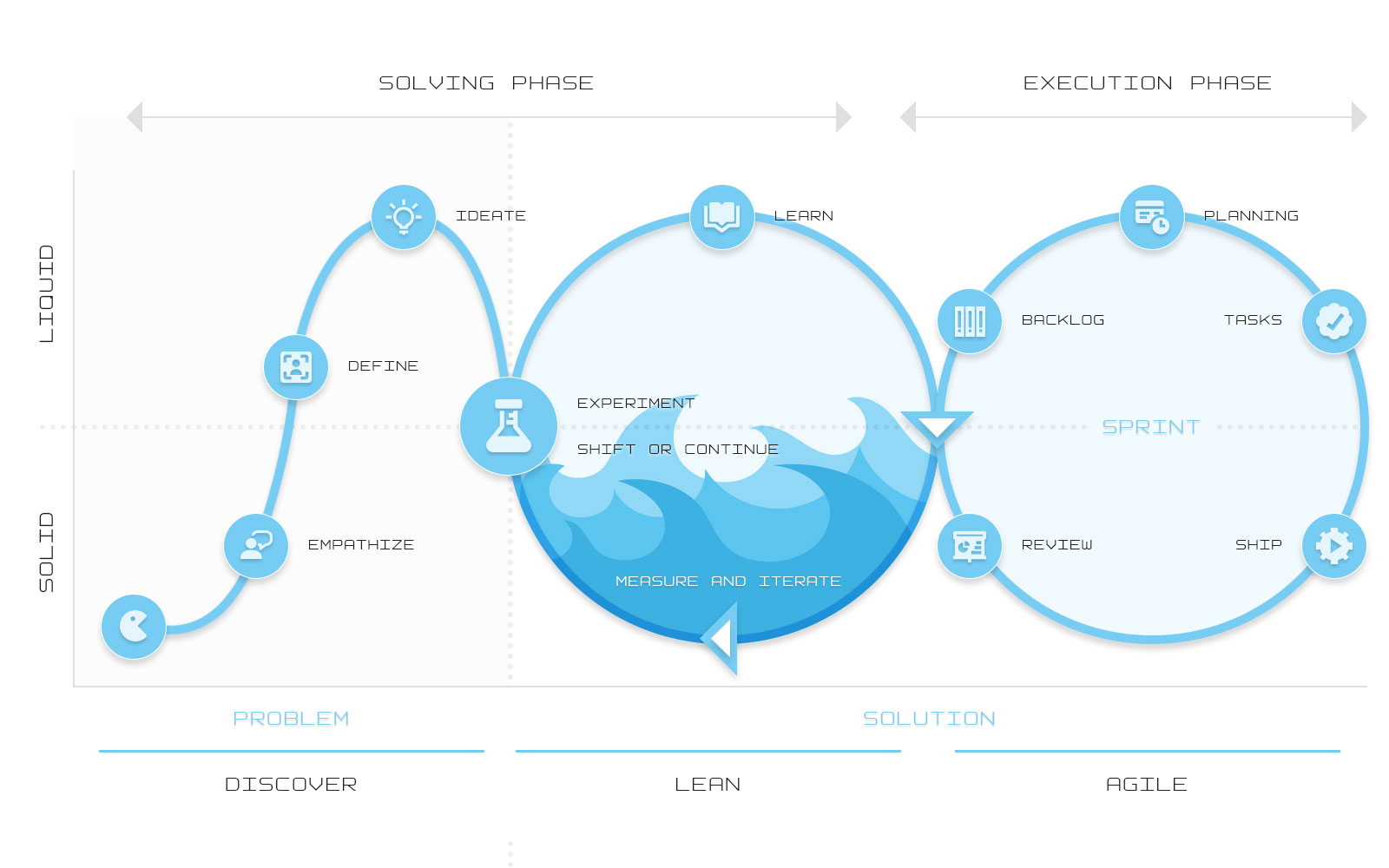
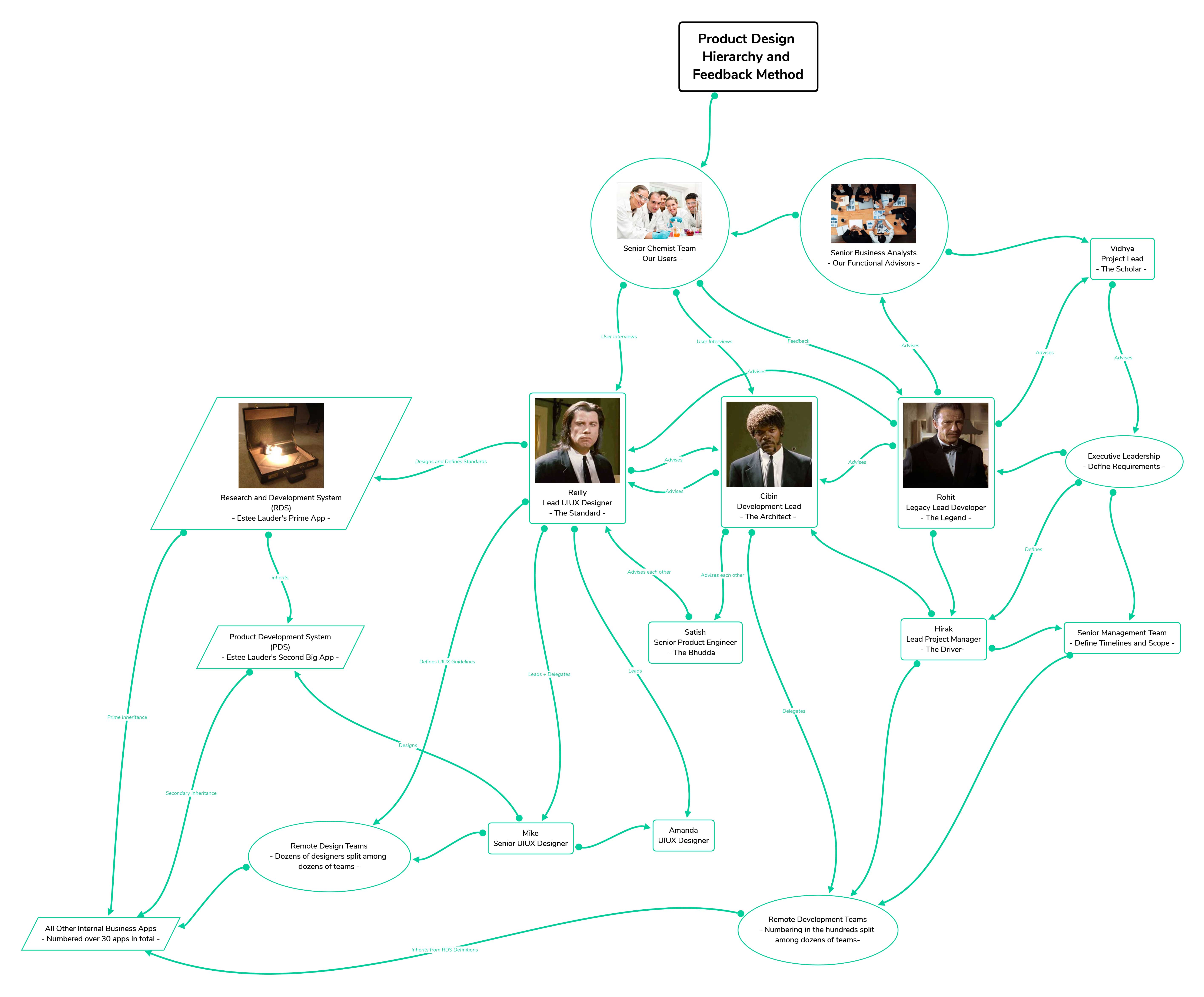
Design Methodology
The mantra was: “If The Research and Development System (RDS) stops, Estée Lauder stops.” Hence, my prime responsibility to redesign RDS was as large, and as rewarding, as it gets.
My cycle at Estée Lauder required high touch, deep anticipatory understanding of every facet of their Senior Chemists, Scientists, Engineers, and Executive Layers. I needed to know their usage behaviors and preferences, the functions inherent to their existing Legacy software, their deeply ingrained usage habits, and intricately stealth business rules. Further, many of the company's users were highly conditioned to their Legacy software, often for decades, and so learning its interface, however outdated it may have been, was also critical.
Regular insightful meetings, both in-person and remote, where I asked them the right questions, were required to gather the intel to guide my redesign. Twice a week, alongside Cibin, The Lead Developer from Infosys, I’d meet with a select group of five to eight of Estée Lauder's Senior Chemists to drill into their finest points and preferences. I was also honorably invited to their laboratory to witness them operate firsthand, gathering intelligence in observational runtime. This in tandem with having priority access to their top business analysts' insights proved priceless, for I could then factor in intelligence that lay a few layers beneath the Legacy screens my eyes were scanning. Most epic of all, both Cibin and I were also honored to have weekly standups with Rohit, who is Estée Lauder's Legendary Lead Developer of their Legacy platform, to exchange intel, feedback, updates, and jokes.
As we progressed along the redesign, I iterated, improved, and shared my interactive prototypes openly to all stakeholders to ensure full alignment. We balanced our calendar with regular meetings with our Project Leads and Executive Management to update them as to how smoothly our train was running, for we never missed a design deadline. Being mindful that my in-house and remote design teams were following in lockstep with the standard definitions I was declaring for RDS, I kept them up to speed with my UIUX patterns and practices as I prototyped them. This laid out much smoother tracks for us all, saving us wheel re-inventions while securing clear product development chains throughout the process resulting in an ultimately united, cohesive user experience and interface, end to end.
Within my design process also came tracing the UIUX of their Legacy platform, interviewing and empathizing with multiple users as to what their experiences and roles were like, and learning how various applications and departments in The Estée Lauder Company were interconnected. The wisdom gained from listening to their perspectives, combined with mapping out their toolsets, gave us massive benefits along our entire journey.

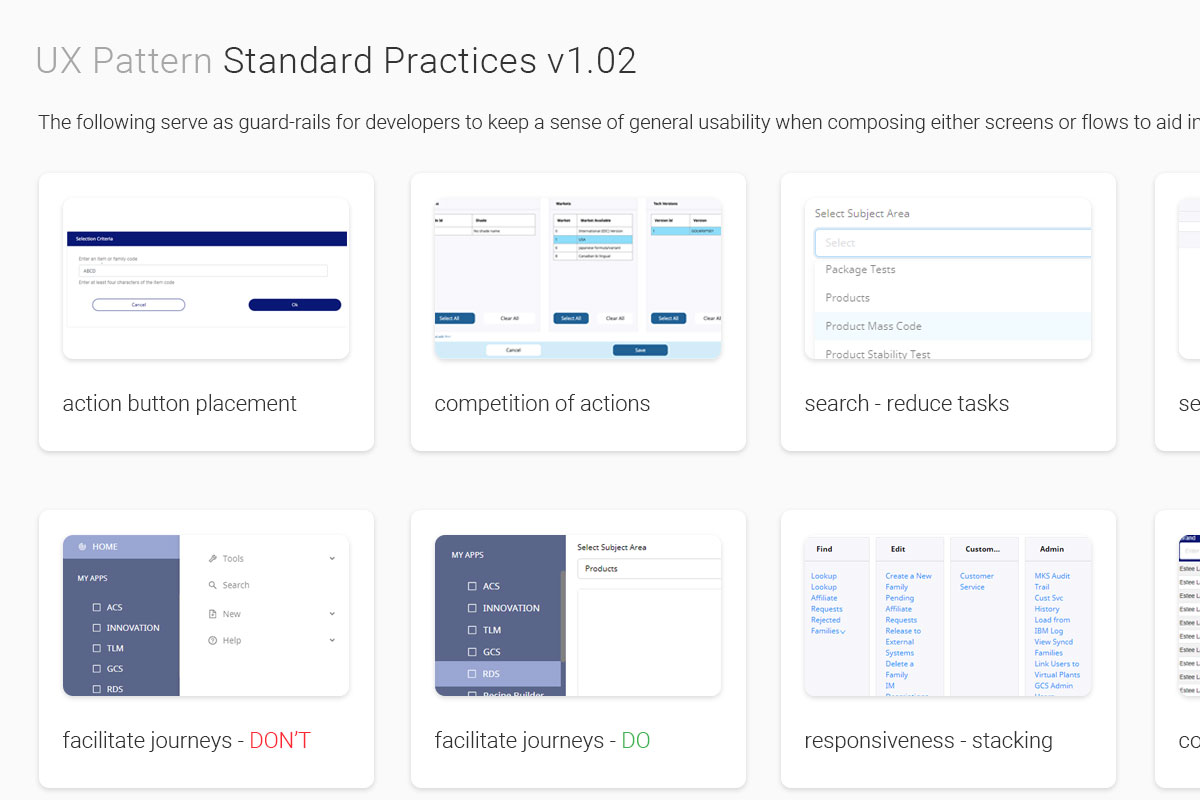
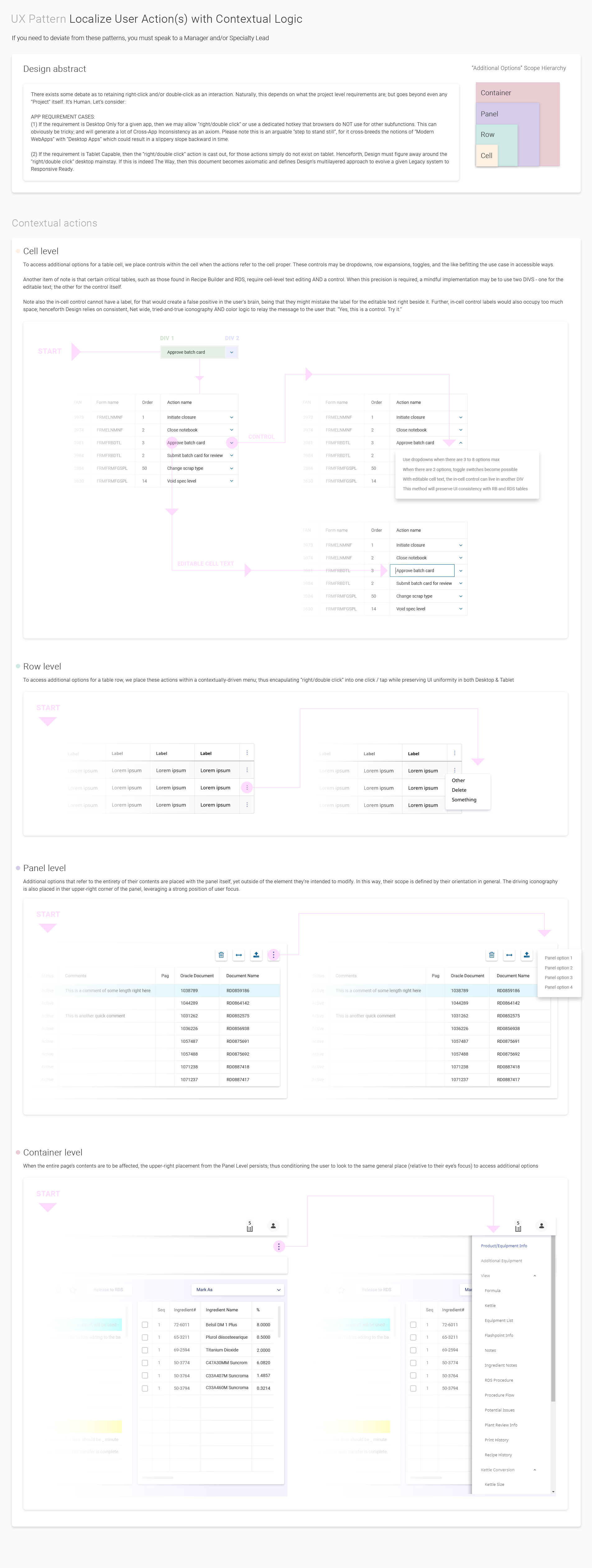
Defining Baseline Guardrails
As the project had scores of junior designers and front end developers at various skill levels just doing their own thing, it was salient to give them basic rules to follow. The scale of this project was as big as it gets, and so it was mission critical to get our precision at the nano scales, growing outward.

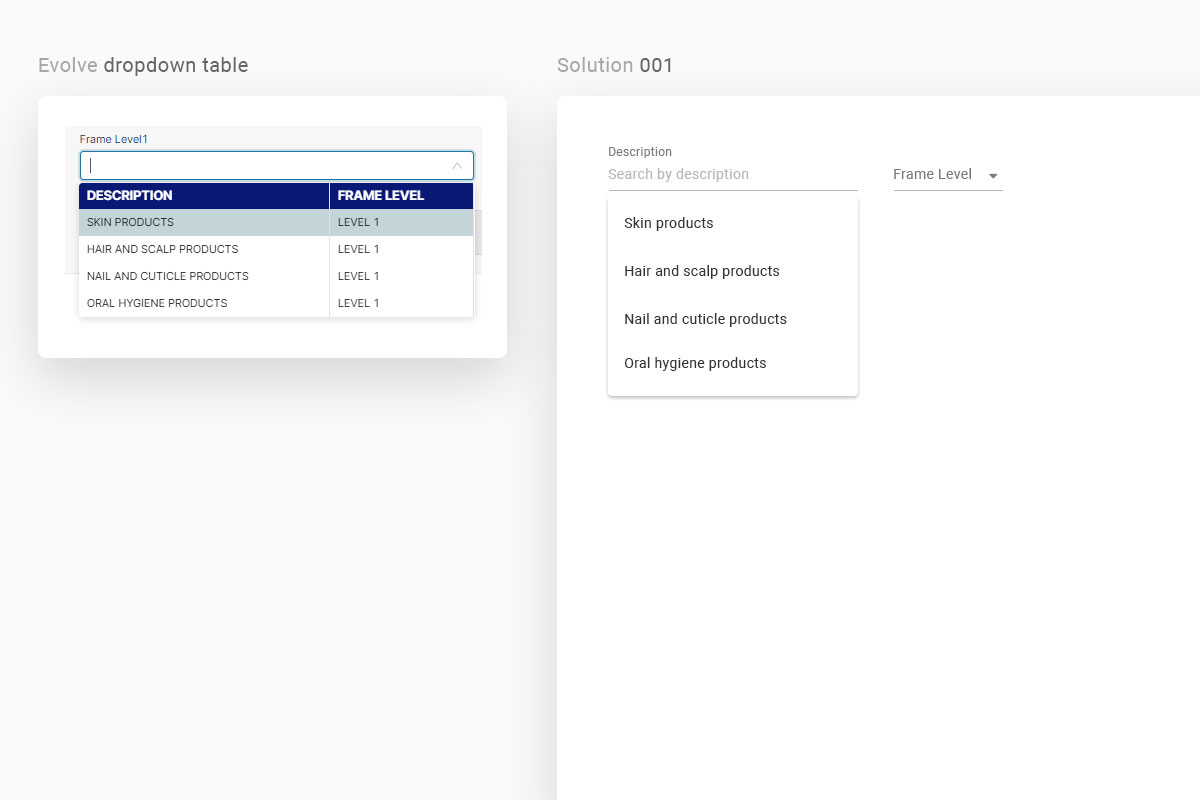
Surgical Scale Precision
This is simply one sample of the amount of detail they needed me to zoom into when defining our components
Play PrototypeGeneral UIUX Patterns
Global axioms reigned in much of the front end chaos across 35 internal apps in an EZ-2 Follow general ruleset
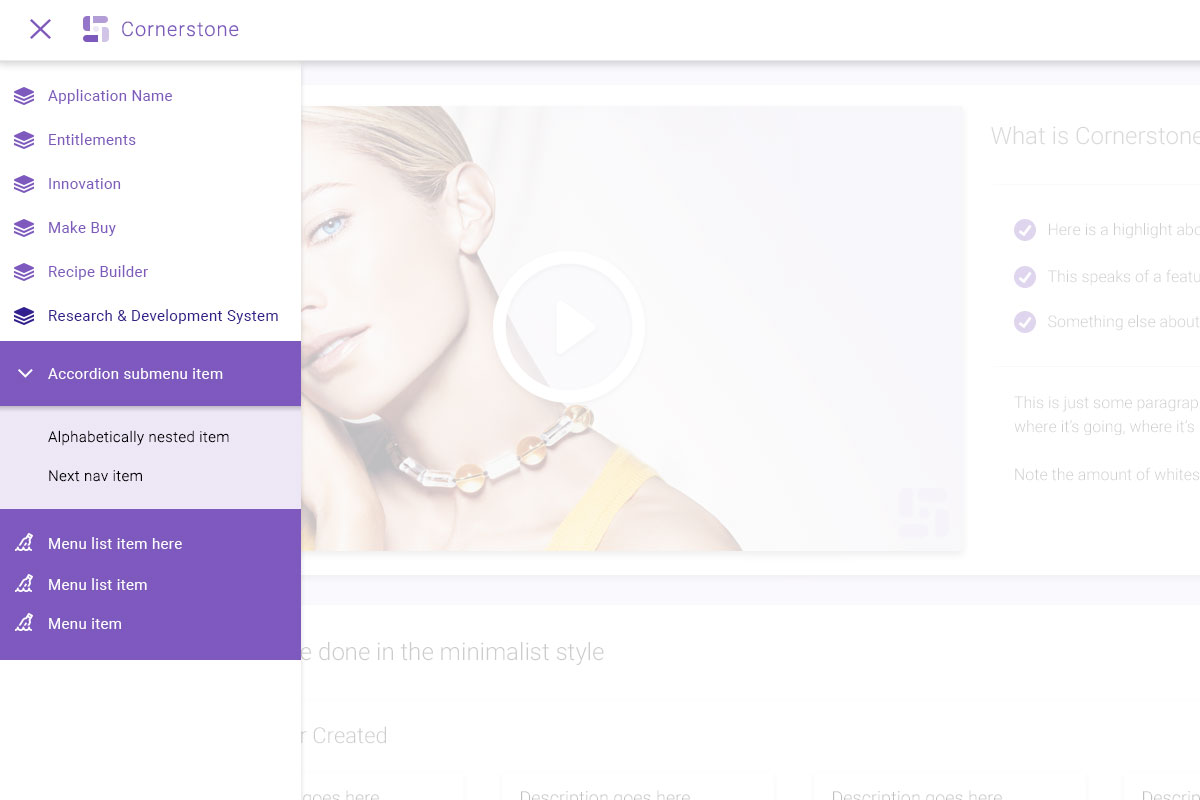
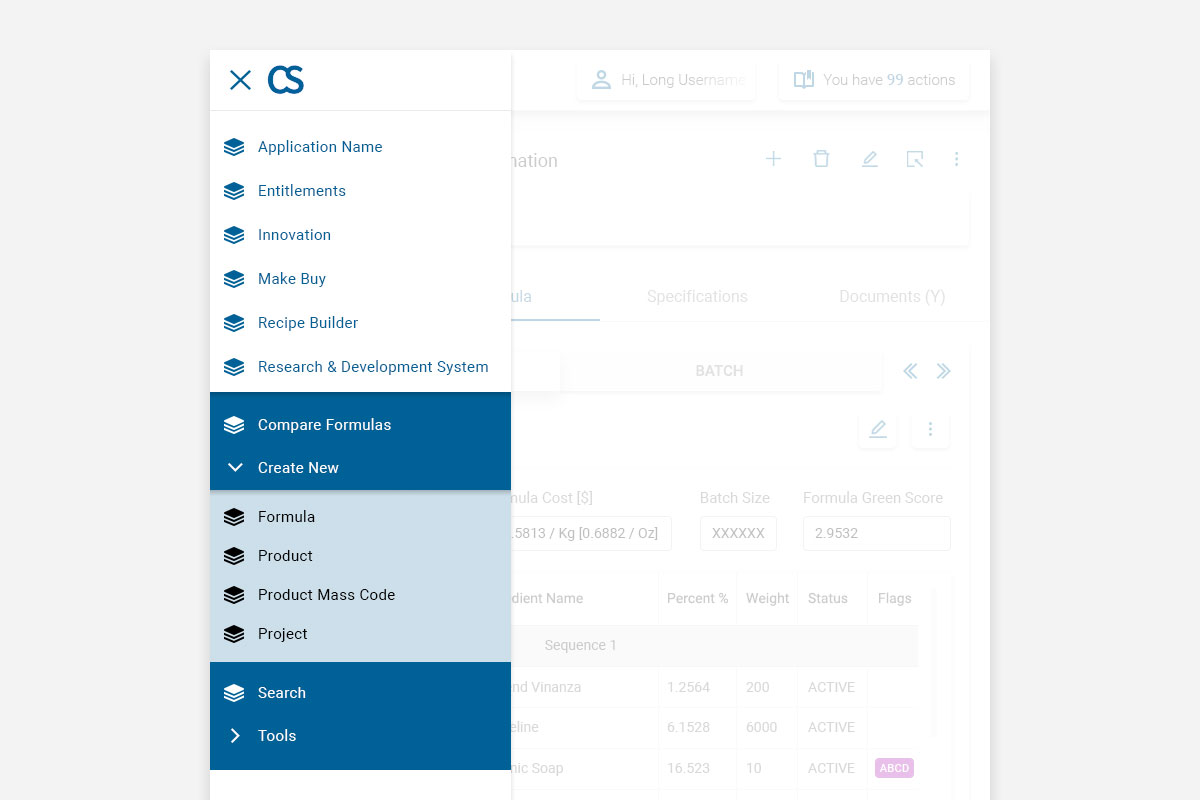
Play PrototypeNail The Navigation
This defined the global nav for all 35 internal apps, settling the debate while laying out our pathway forward. They loved the look, but it was out of scope
Play PrototypeTablet Sizing
This basic, two screen prototype solidified the global navigation as well as laid the foundation for how prime containers were expected to look on tablet
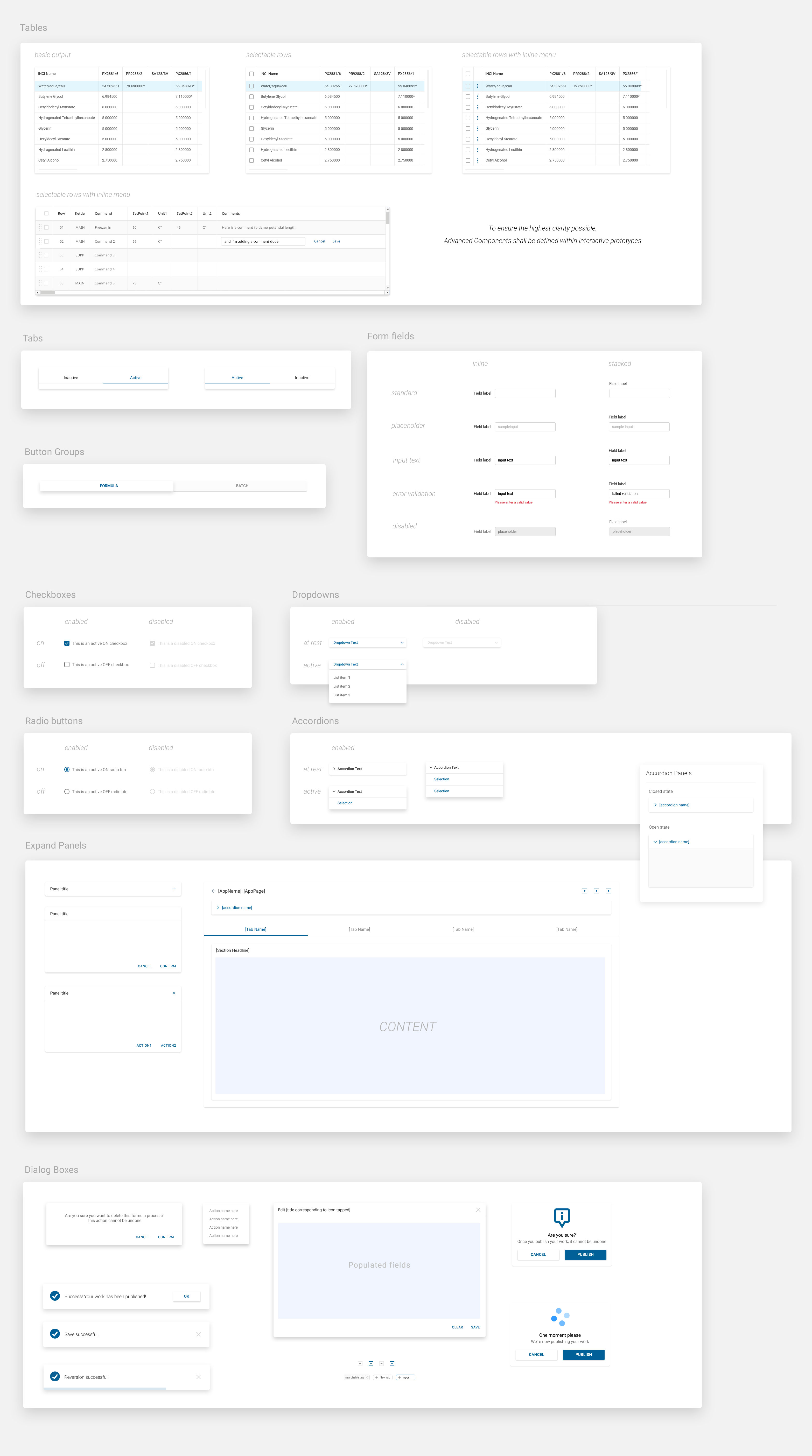
Play PrototypeEarly Baseline Iterations
In addition to providing Design with overarching umbrellas, I designed an initial set of elements and components to get our micro design flow going. One huge advantage of our designers being in the same style is we could now all share new components moving forward with ease. At this point, I delegated much of The Styleguide to my other designers, confident that my trust in them to maintain that documentation would be rewarded. Being that my primary focus had to be on RDS, my consciousness shifted towards understanding all the interactive workings of where our chemists would be focused. Placeholders, dummy text, and mid-fi prototypes were of massive benefit as we zero’ed in on the solutions to come.

Create Formula v.0.1
Taking a zoomed in approach, I focused on the micro details of what our chemists do in their formulation process
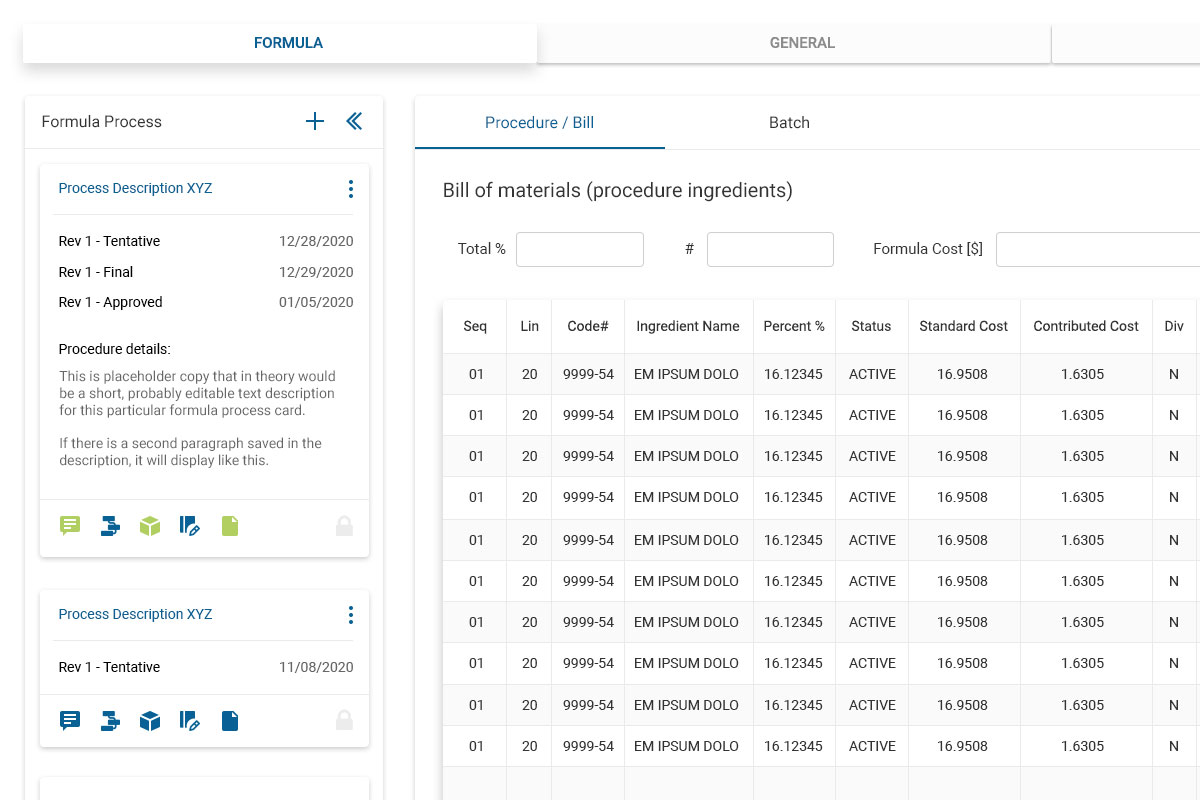
Play PrototypeCreate Formula v.0.2
After user feedback, our chemists put emphasis on formula revisions, so the left panel evolved this two screen iteration
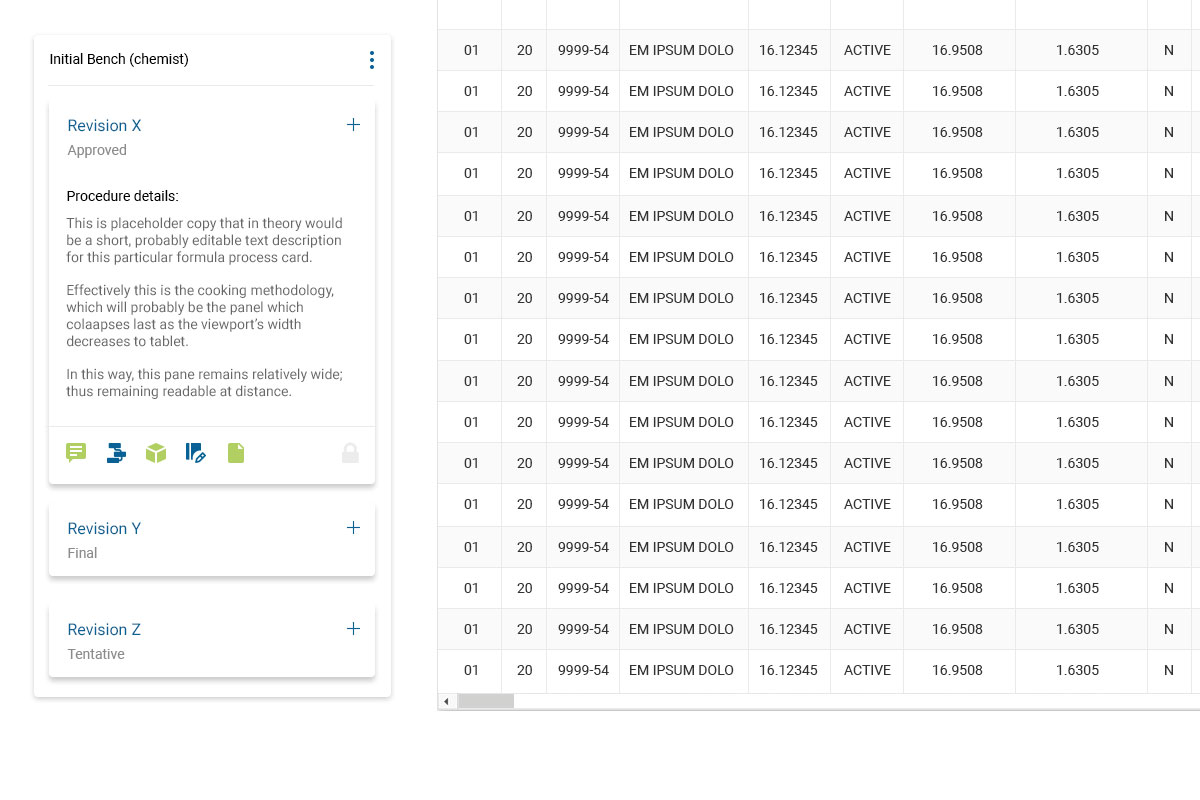
Play PrototypeCreate Formula v.0.3
Our chemists needed to switch tables, tabs, and views quickly as they formulated both tests and batches
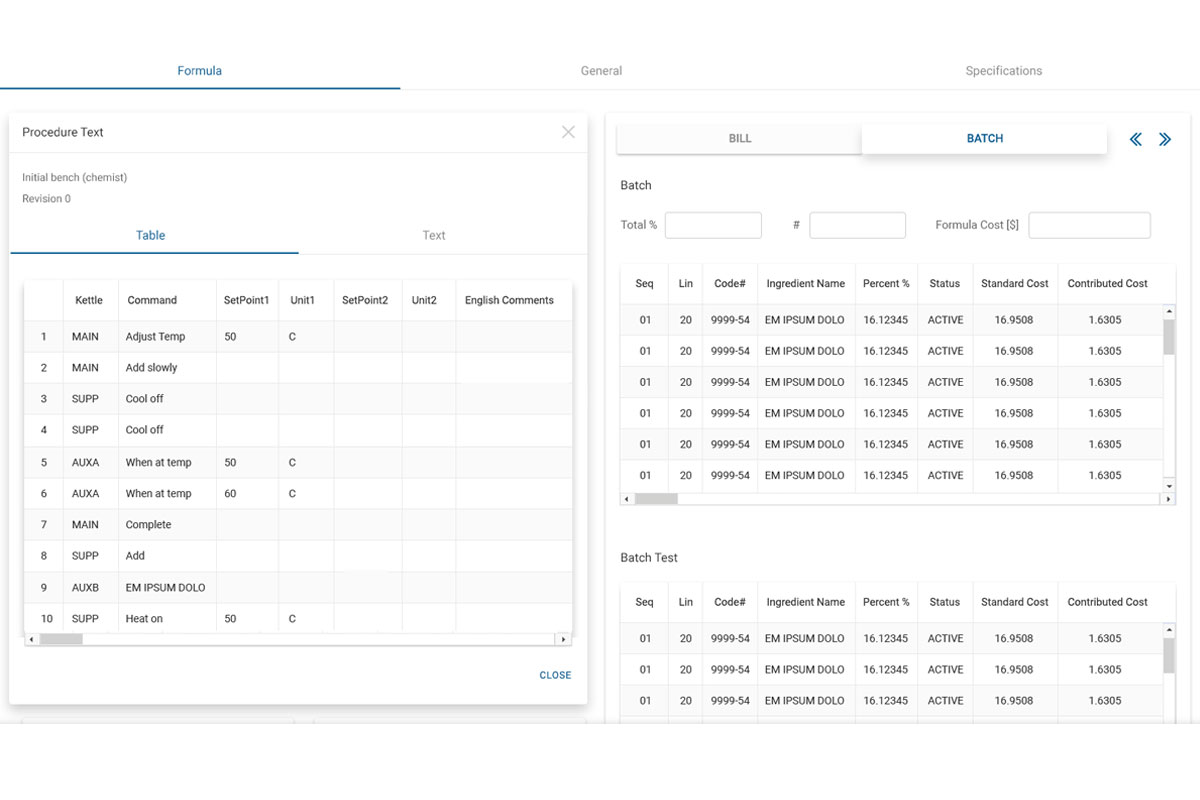
Play PrototypeCreate Formula v.0.4
Segmenting the interface into floating panels gave our users epic control. Here we zero in on Table micro actions
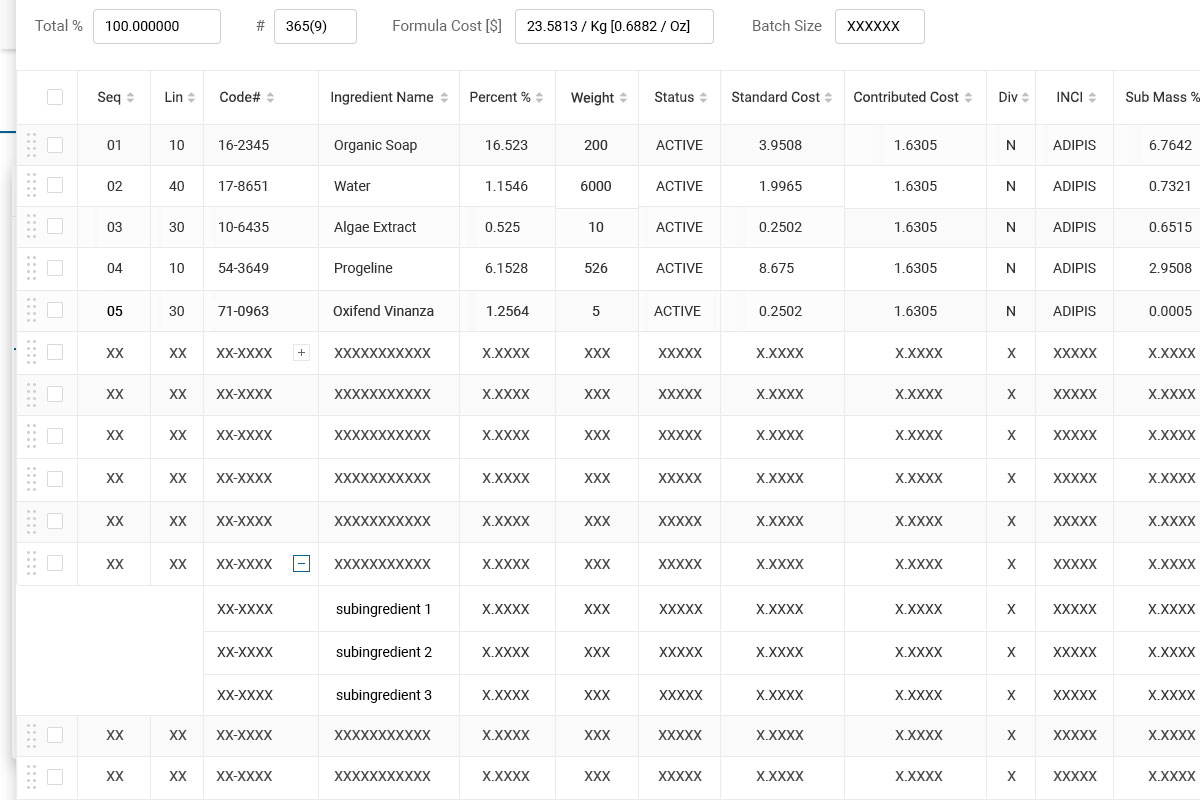
Play PrototypeTable Control
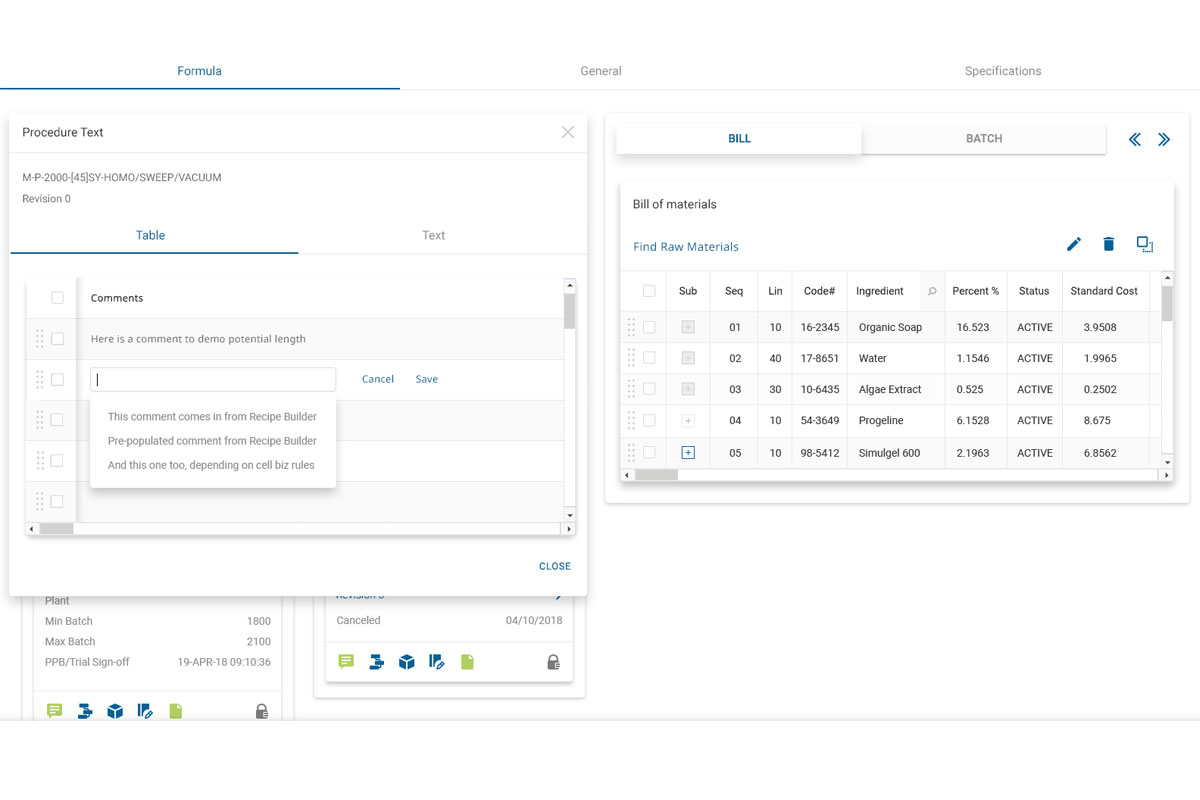
Our chemists’ prime method of keeping their ingredients, procedures, and batch iterations organized was by using tables. Hence, my emphasis on this critical component grew to match their own. Guided by our awesome meetings twice a week, I iterated through interactive prototypes that reflected their feedback and requests to exacting, exciting usability precision. As each area got vetted and approved, I handed these off to Development for us to evolve together with full clarity and confidence.
Row and Sequence Selection
Taking a zoomed in approach, I focused on the micro details of what our chemists do in their formulation process
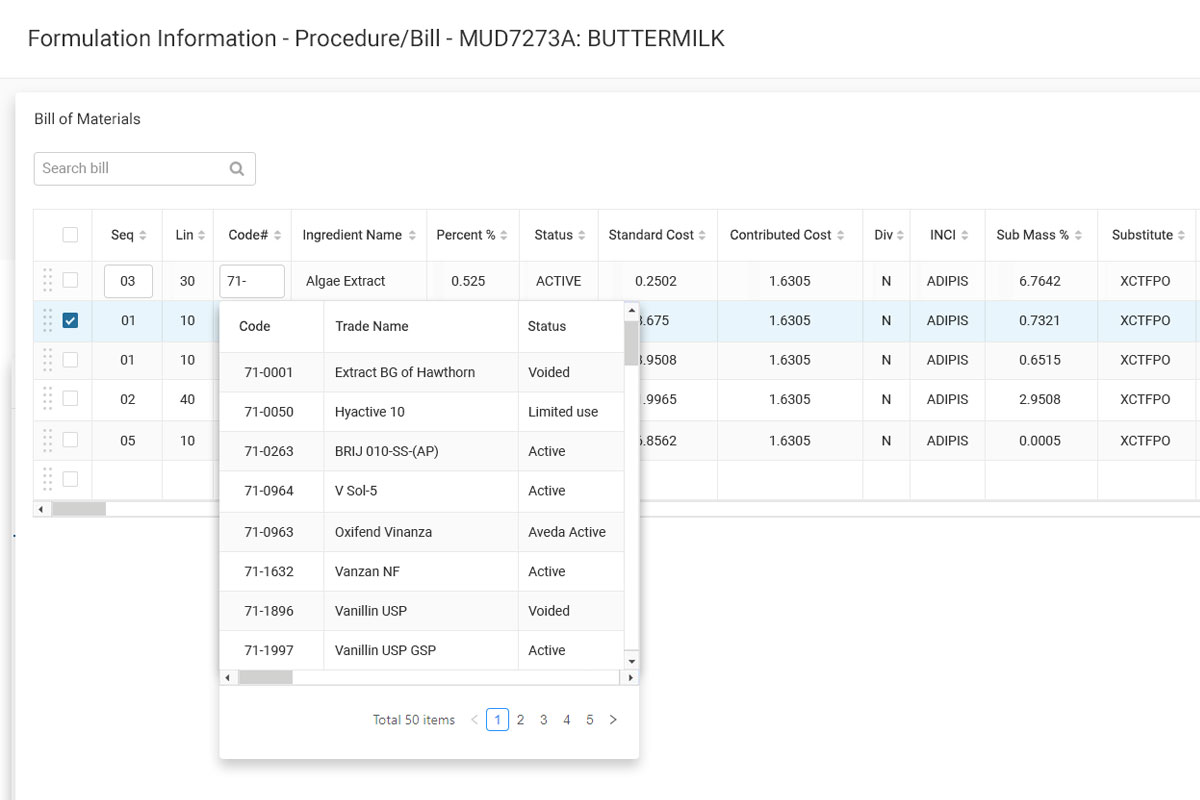
Play PrototypeQuick Table Search
After user feedback, our chemists put emphasis on formula revisions, so the left panel evolved this two screen iteration
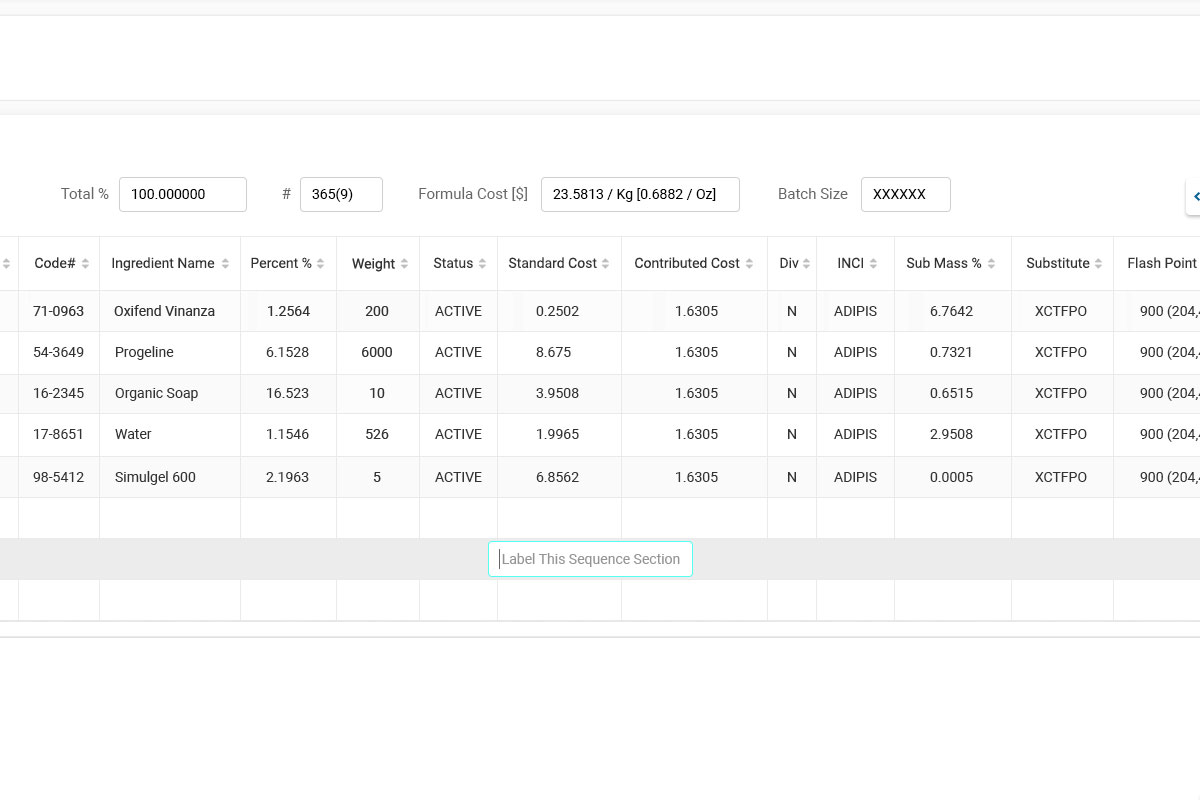
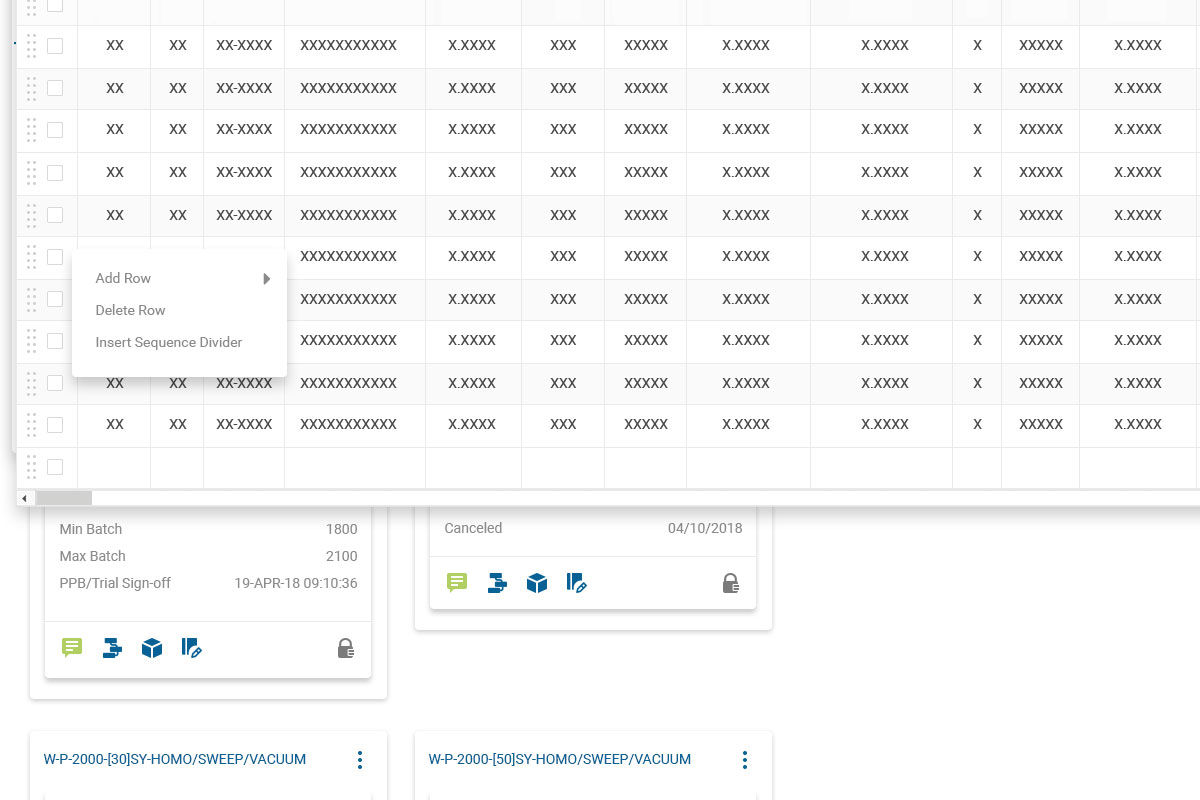
Play PrototypeAdding Rows and Dividers
Our chemists needed to switch tables, tabs, and views quickly as they formulated both tests and batches
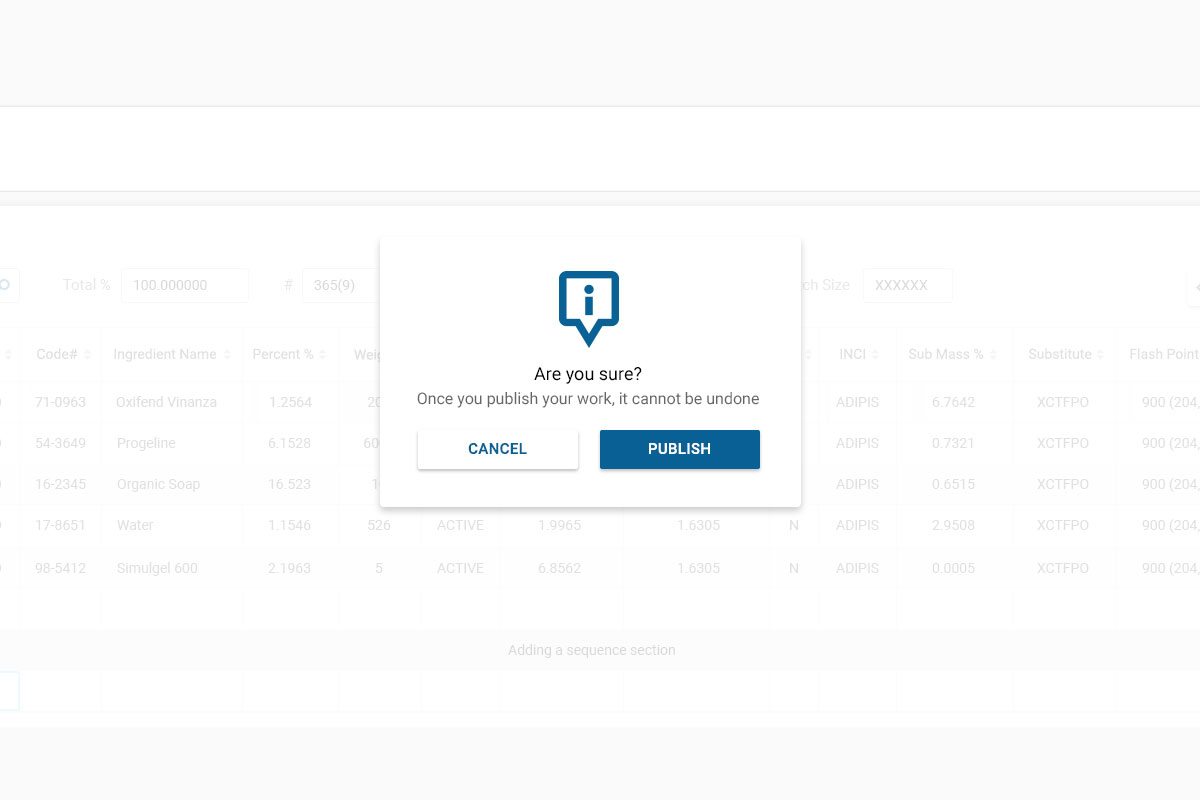
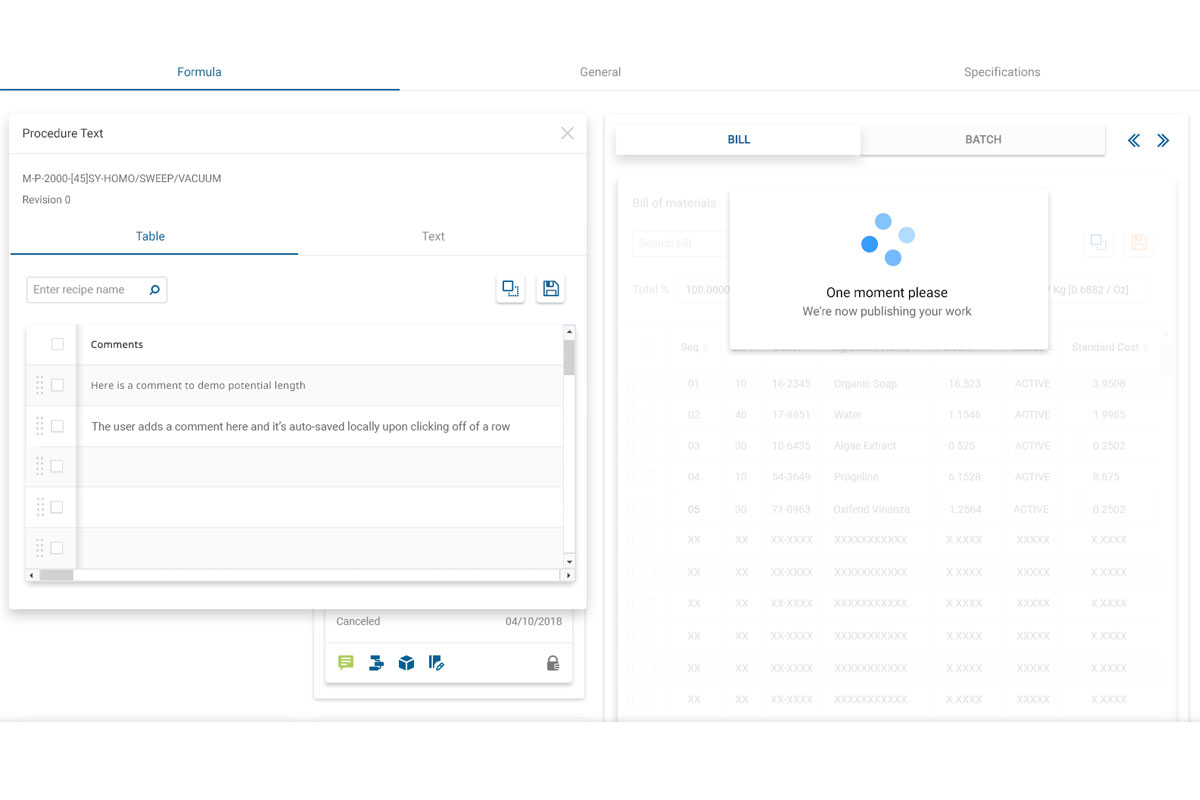
Play PrototypeLocal Saving and Publishing
Segmenting the interface into floating panels gave our users epic control. Here we zero in on Table micro actions
Play PrototypeInitial Development Release Flow
Putting all previous prototypes together, check out this fully feaured sim. It showcases each approved feature, threaded in our prime use case
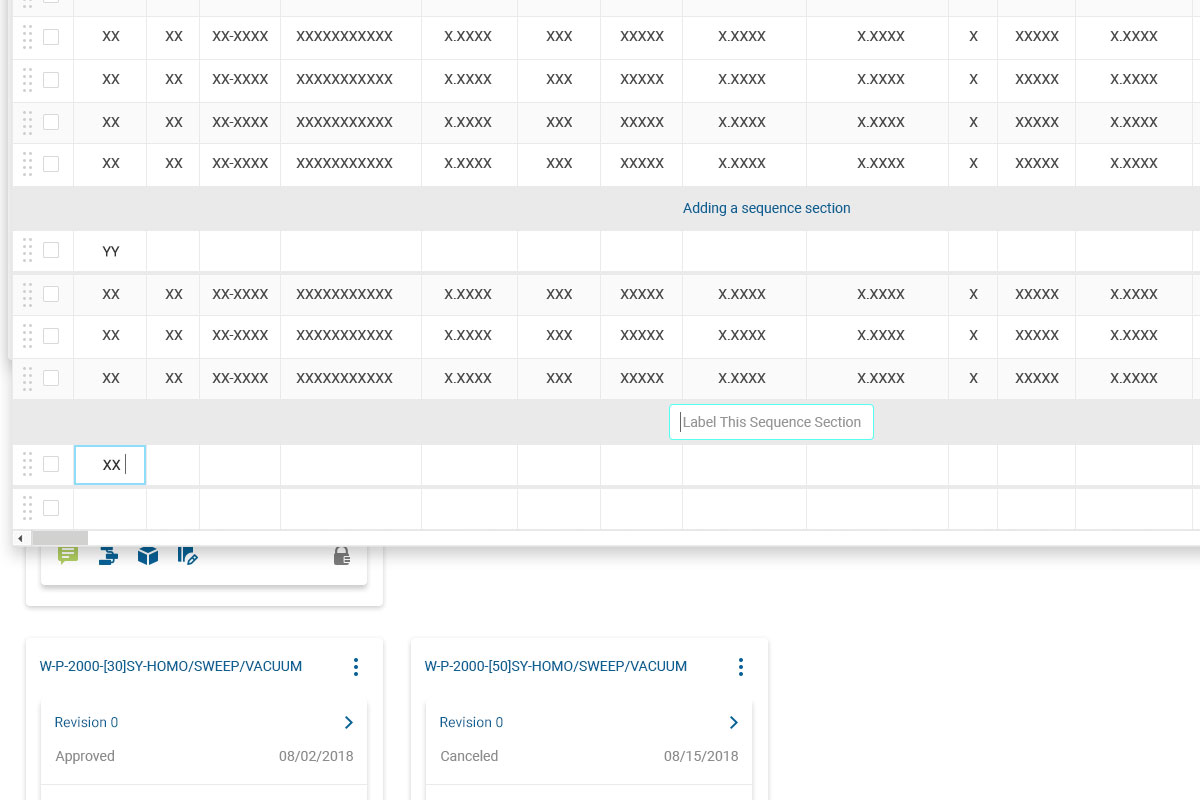
Play PrototypeSequence Dividers - Auto Style
Adding sequence sets in automatic and manual styles each had their merits. So, I designed both for our users to decide
Play PrototypeSequence Dividers - Manual Style
Adding sequence sets in automatic and manual styles each had their merits. So, I designed both for our users to decide
Play PrototypeRow Expansion and Collapsing - Cell Level
Certain ingredients had subingredients to them. Hence, this request was to show them right at the table cell level
Play PrototypeTagging Formulas
Our chemists requested the ability to add and remove simple tags to individual formulas, which would be then be searchable in the database. Here are two methods to address their wishes.
Tags - Vertical Alignment
This style would result in the top area width’s reduction in trade for minor vertical page height decrease
Play PrototypeTags - Horizontal Alignment
This style would allow for more tags with greater readability in trade for a minor vertical page height increase
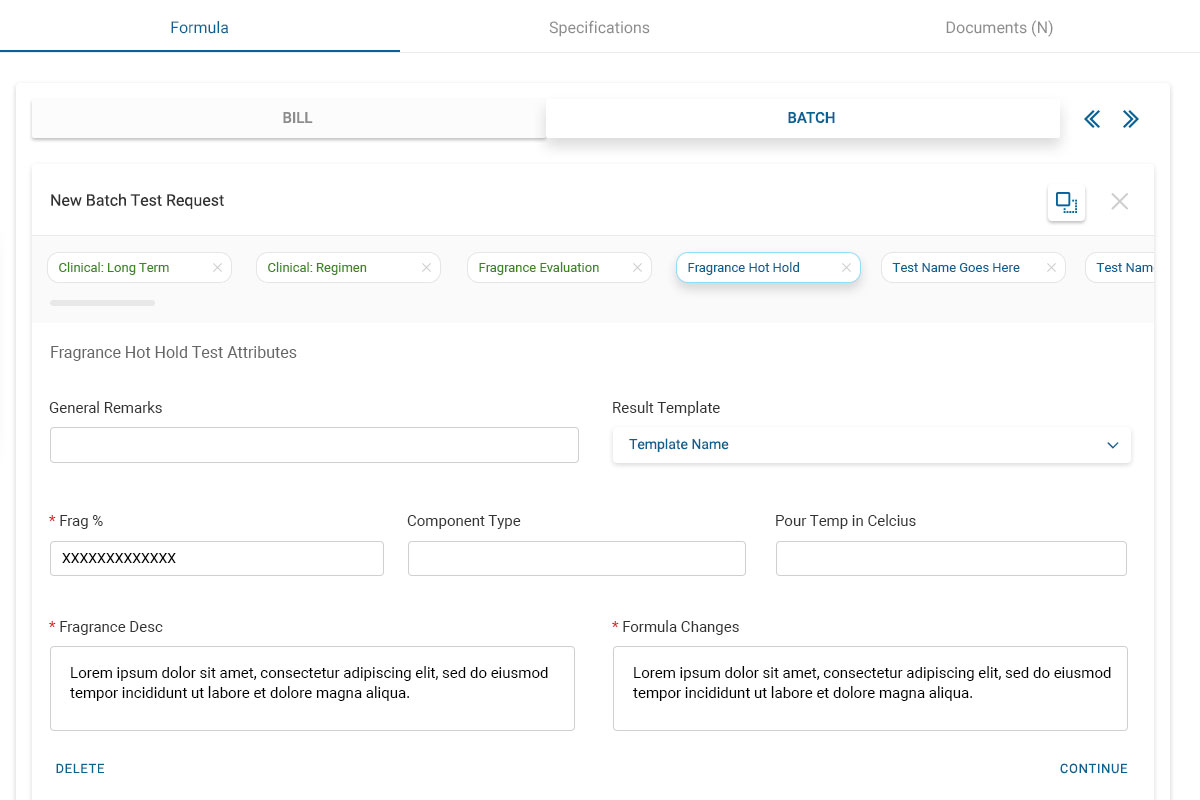
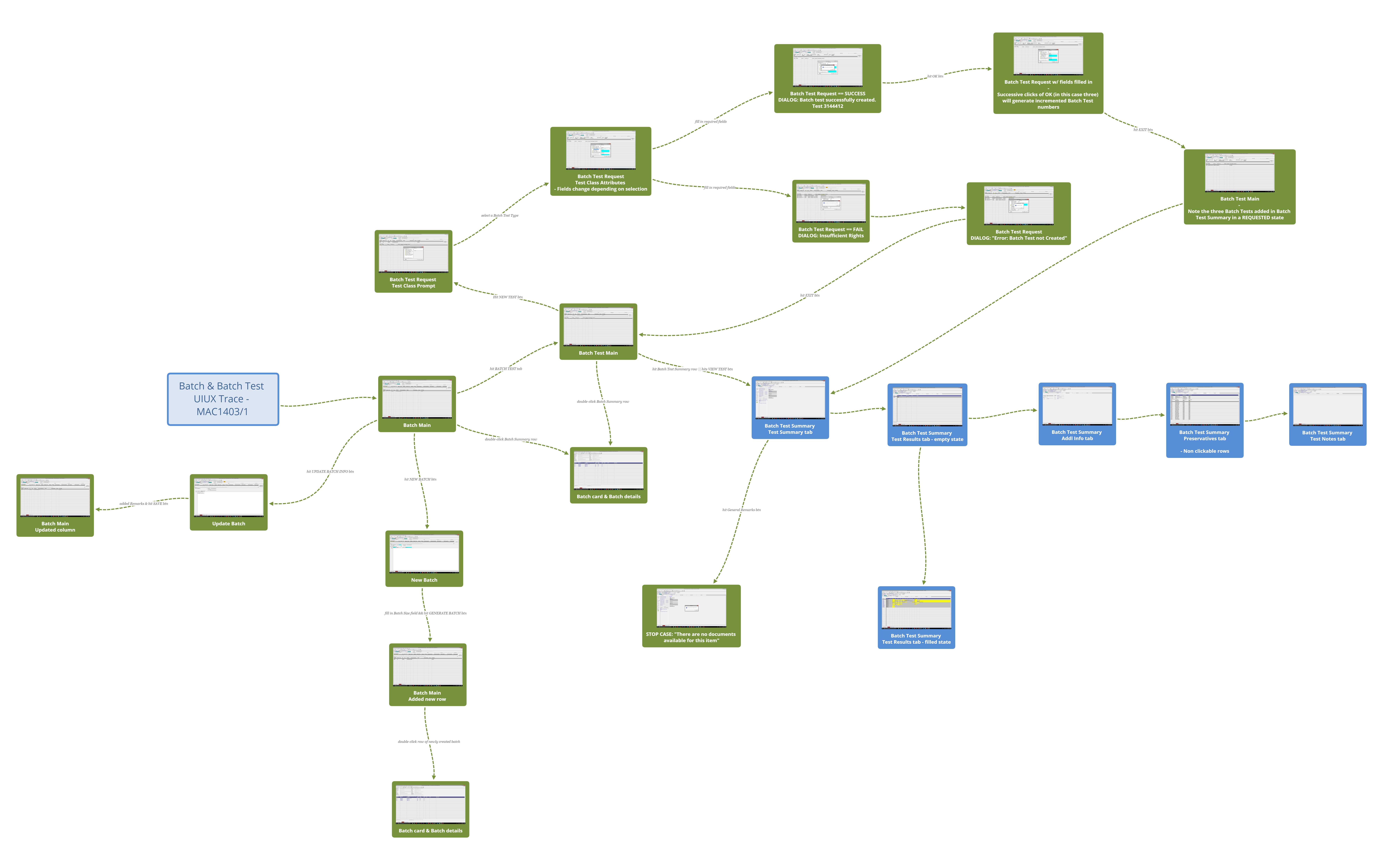
Play PrototypeBatch, Batch Tests, and Specifications
In addition to our chemists creating on the formula scale, which are each comprised of myriad individual raw materials, they also forged formulas on the more macro batch scales, both for testing and production. Therefore, a thorough understanding of their flows to prototype against at each level of magnification was critical.

Modular Button Group
This style factors in batch testing options in floating panels within the context of experimenting with formulations
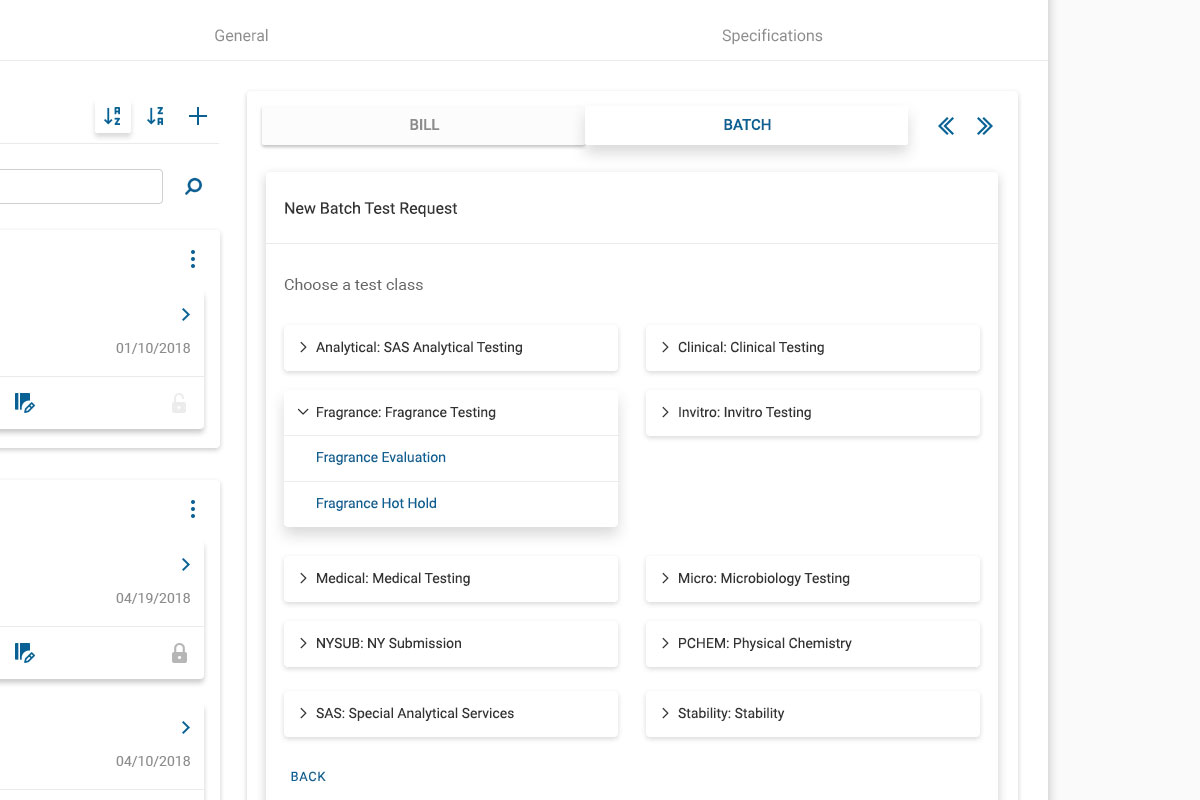
Play PrototypeBatch and Batch Multi-Test
We supercharged our chemists with this streamlined interface as they conducted multiple tests at once
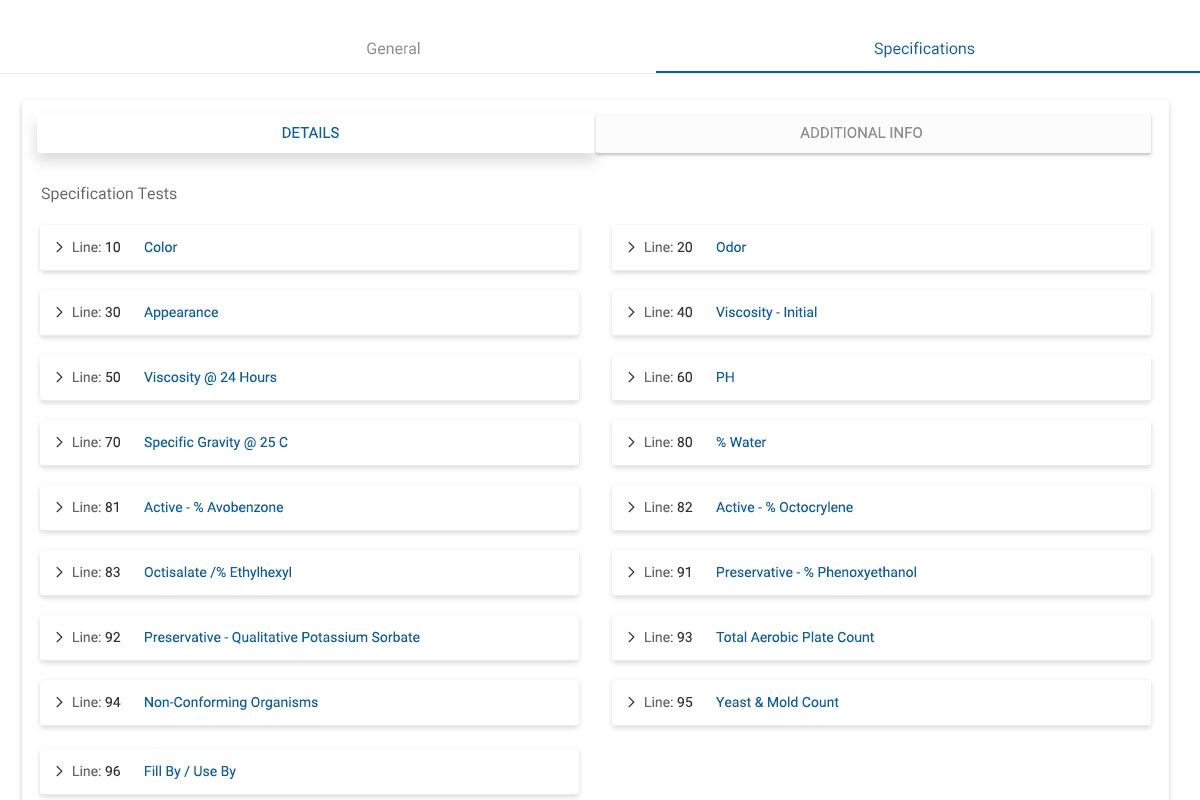
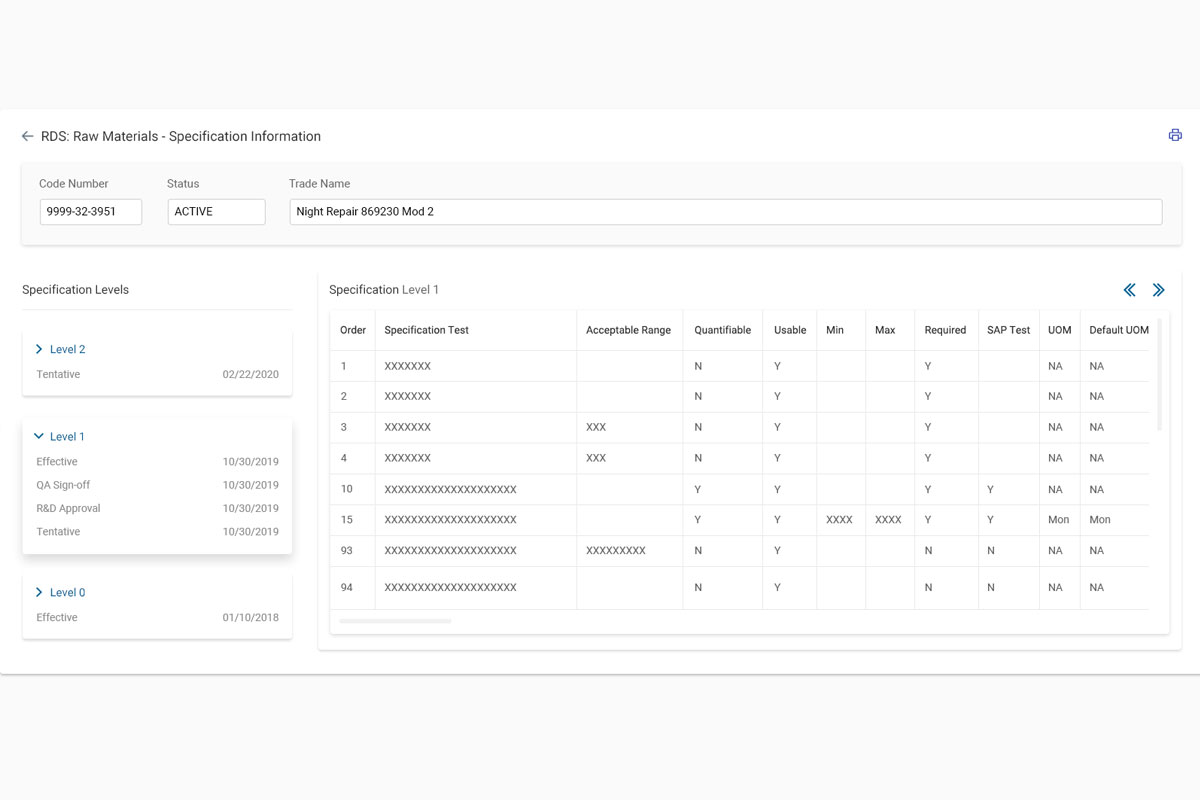
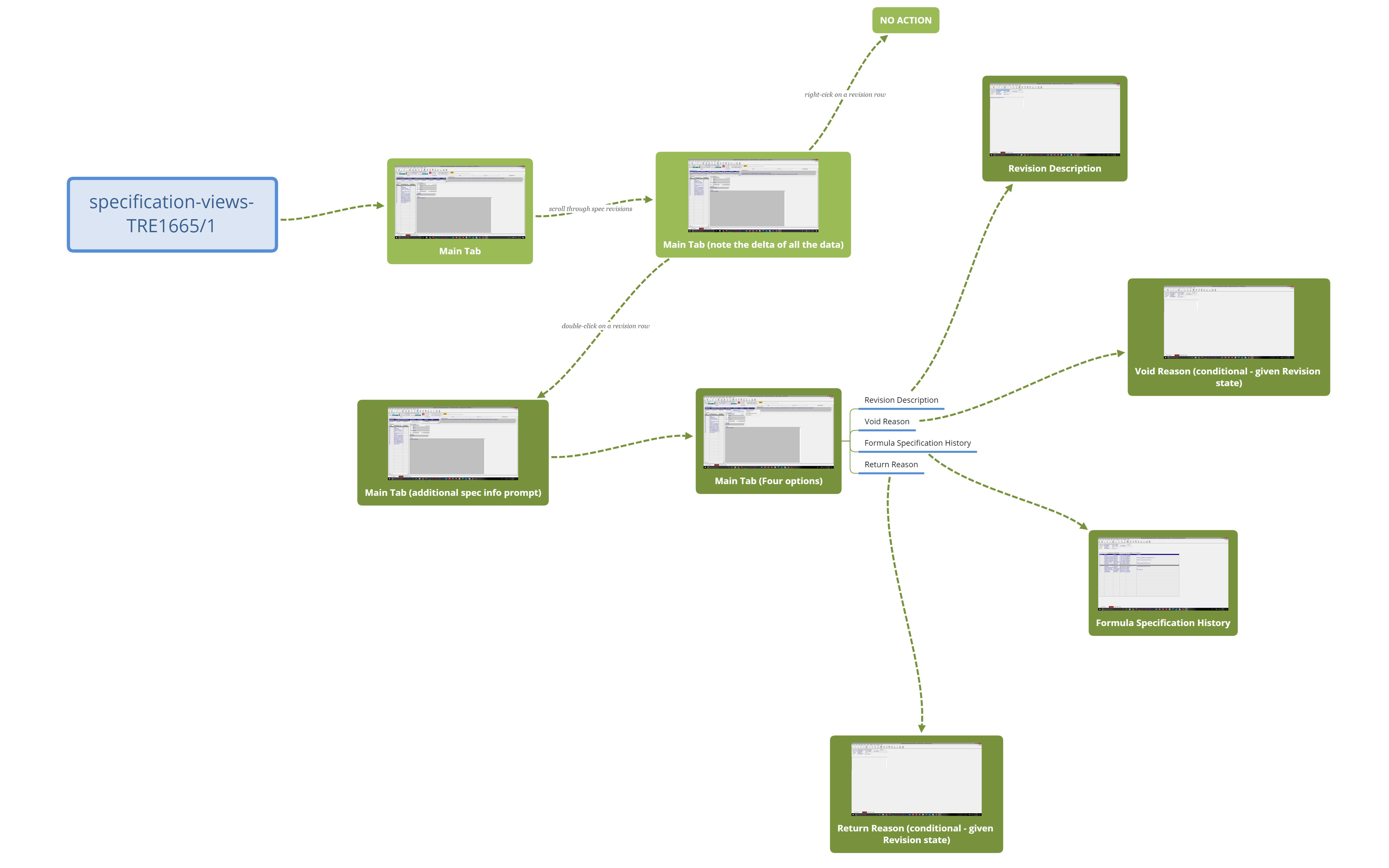
Play PrototypeSpecification Prime Views
This style allows for deep informational nesting at the spec test level, designed to facilitate rapid testing
Play Prototype
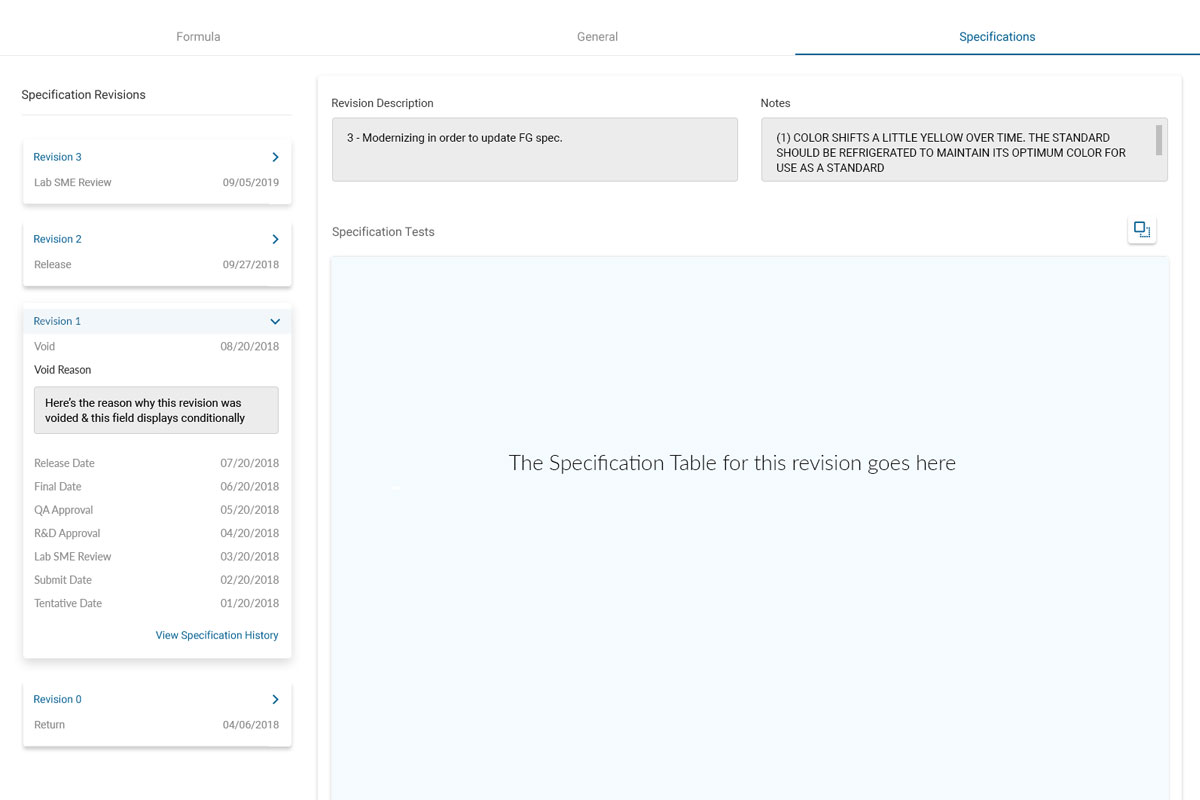
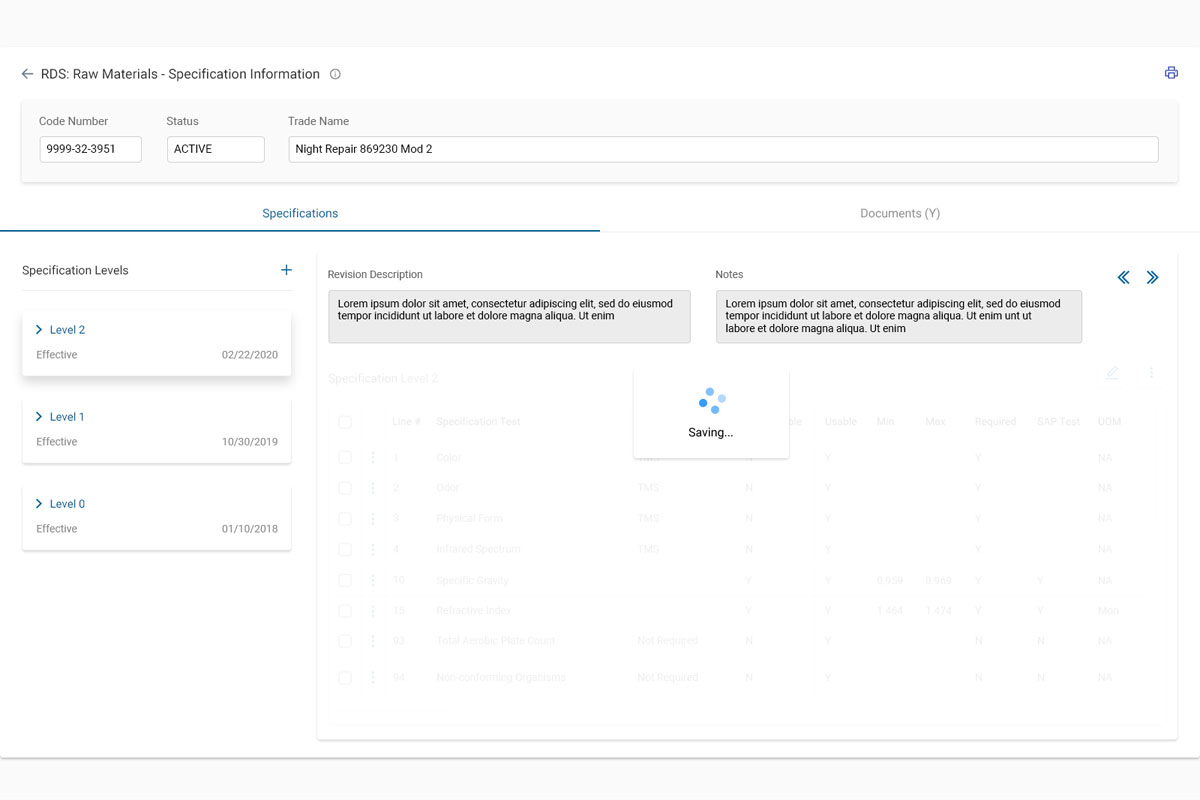
Specification Revision 4
User interviews led to improved iterations with revision panels and full screen views
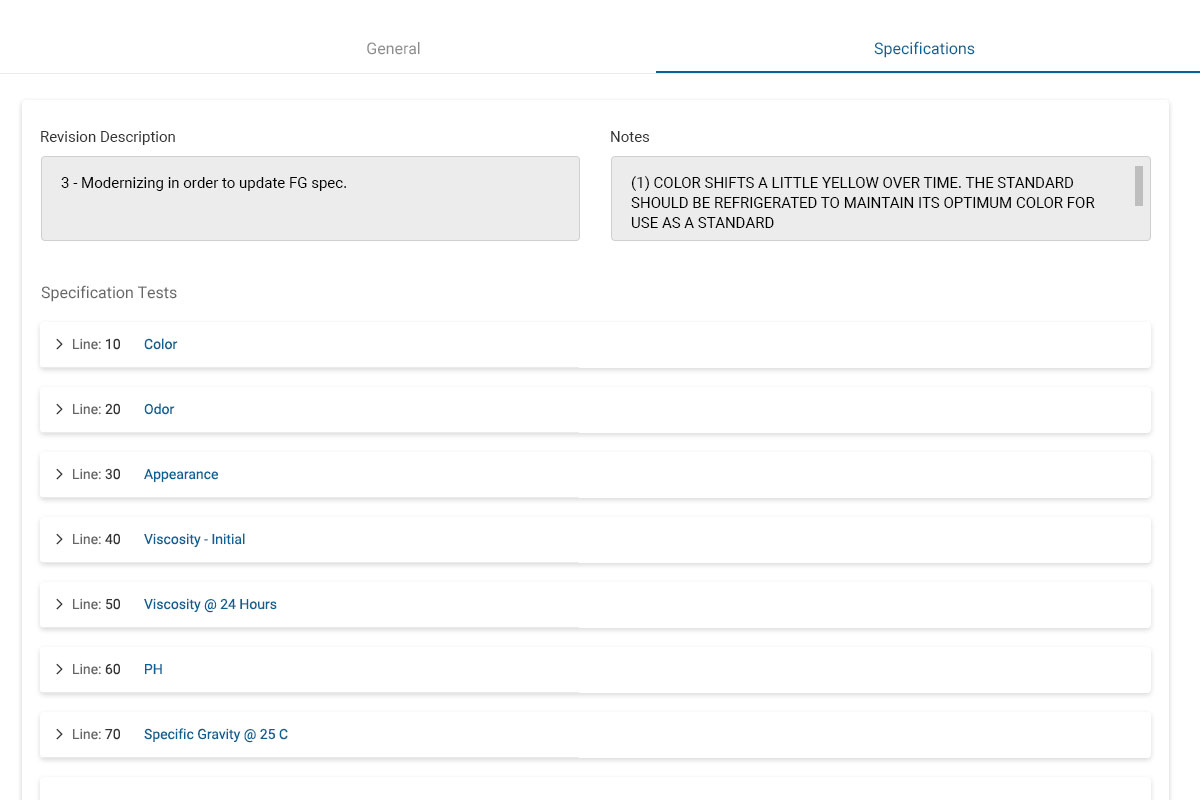
Play PrototypeSpecification Alternate Views
This increases the width of the spec test accordion component to boost readability
Play PrototypeBaseline Flow
Laying down the fundamentals, this initial flow was made mainly to ensure our suppositions were solid to build upon
Play PrototypeFirst Prime Iteration
Once we knew our ground was strong enough to stand on, this step forward factored in the remaining requirements
Play PrototypeFormulation Flow v.1.0
Zooming into our chemists day-to-day formulation processes meant observing them in runtime within their native laboratory setting. My observations in tandem with interviewing them all along the full redesign process, I came to fully understand their speed, habits, objectives, and pain points. One of the most important ones was giving them the ability to replace their pen and pencil physical notebooks, freeing them to walk around the lab with online tablets, sharing insights and information seamlessly via the cloud.
Once I understood how they worked, it was a simple matter of making each component natively mobile responsive to allow for tablet use moving forward, empowering and redefining their user experience, which would then spread to the entirety of The Estée Lauder Company for decades to come.
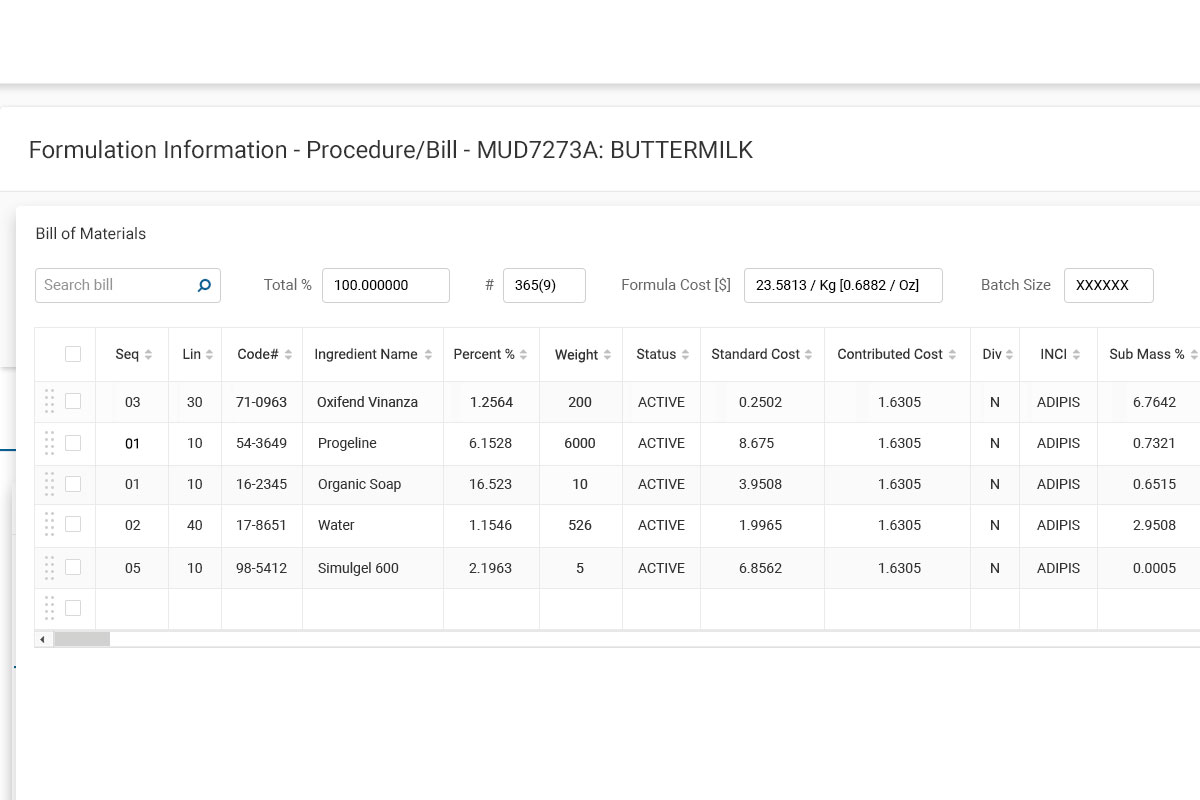
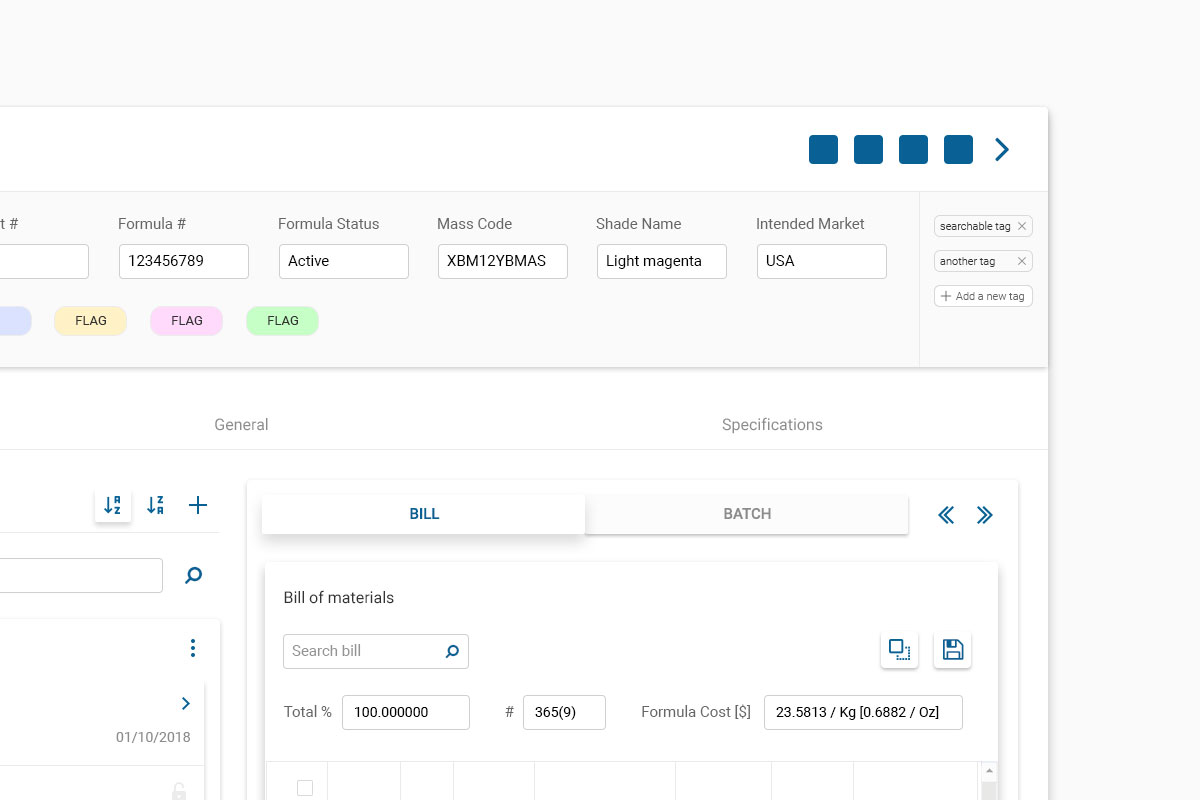
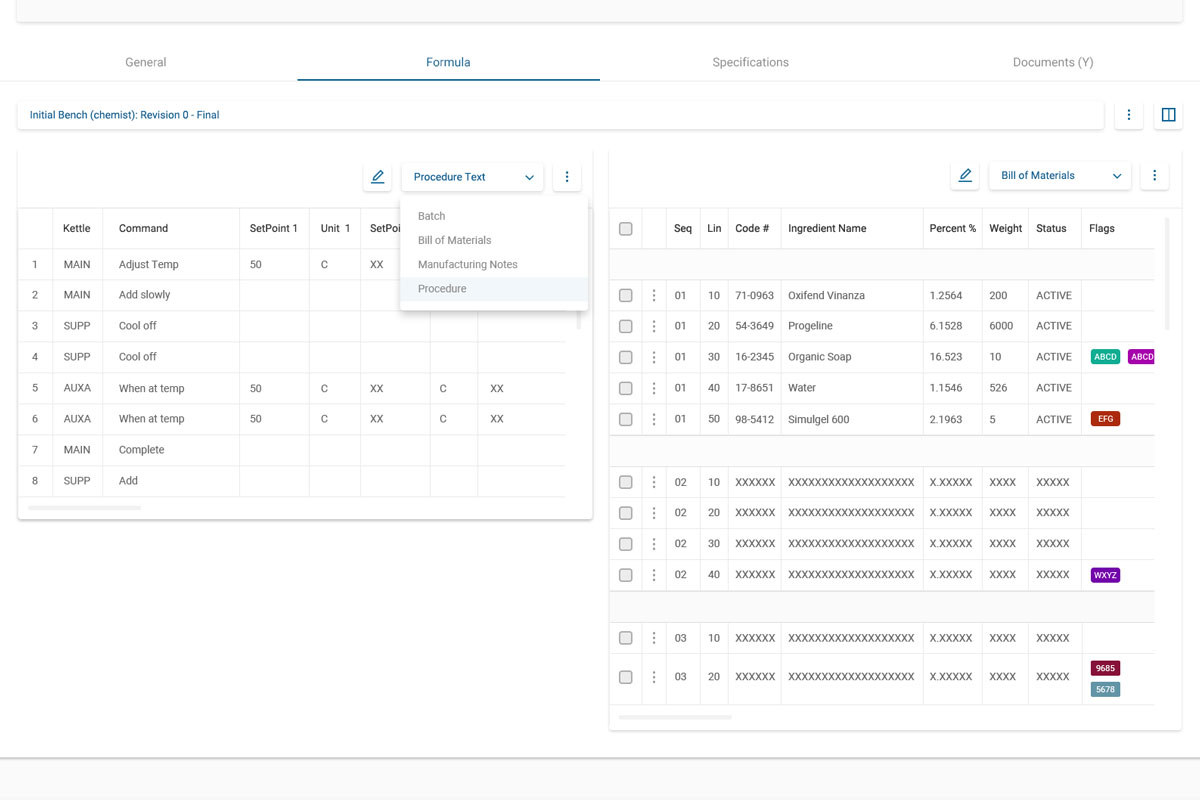
Bill of Materials Flow
Heralded as the most crucial flow in Estee Lauder, this lays down the inital foundation in product formulation
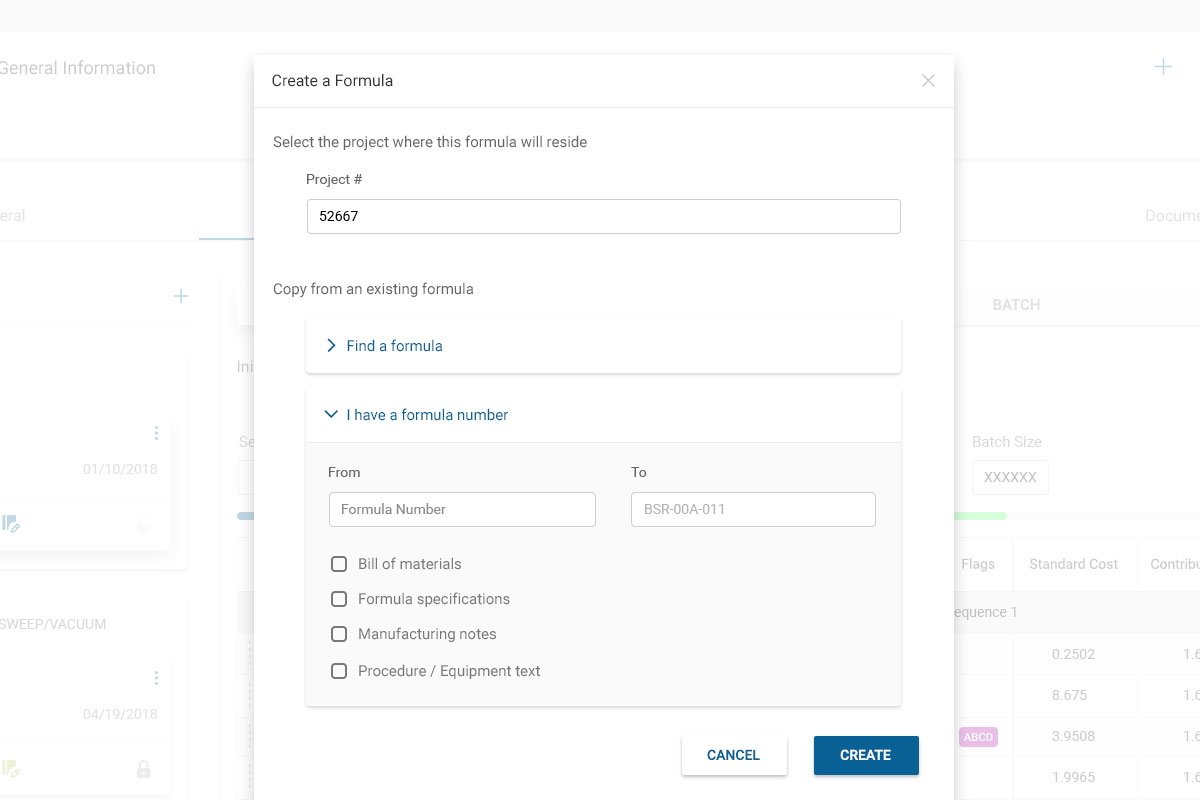
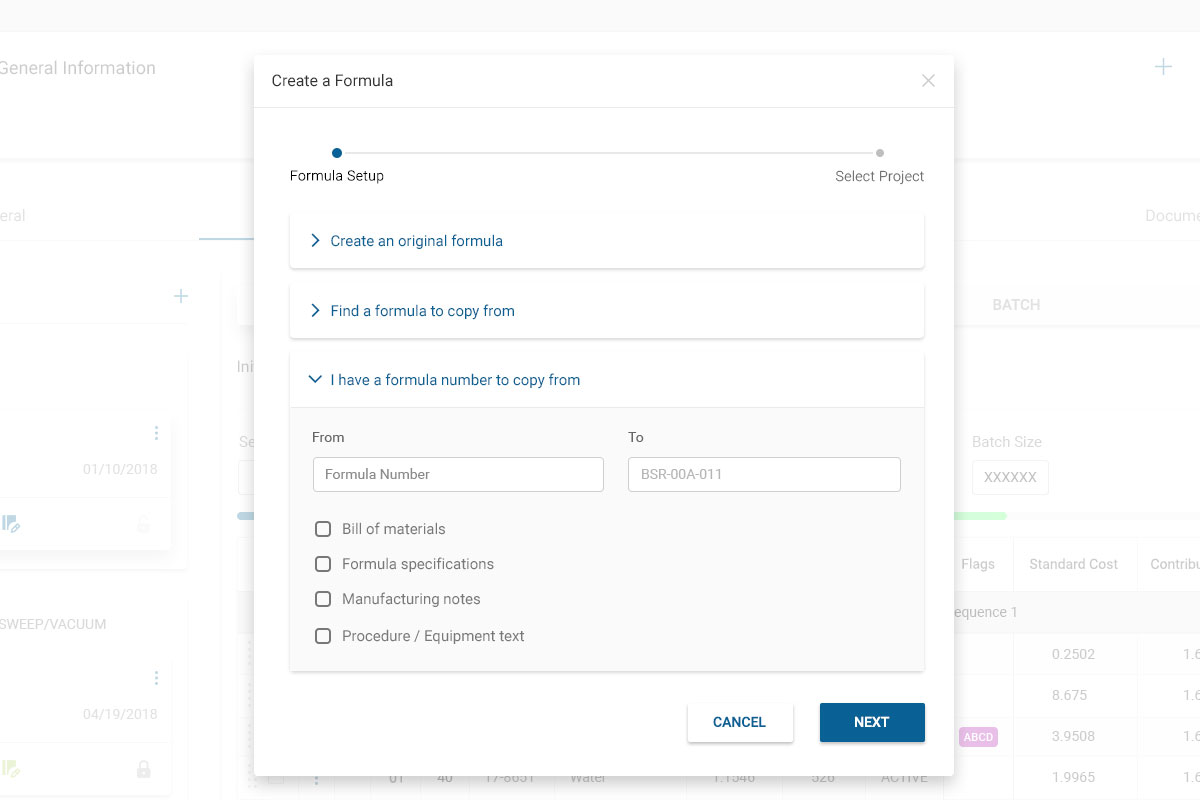
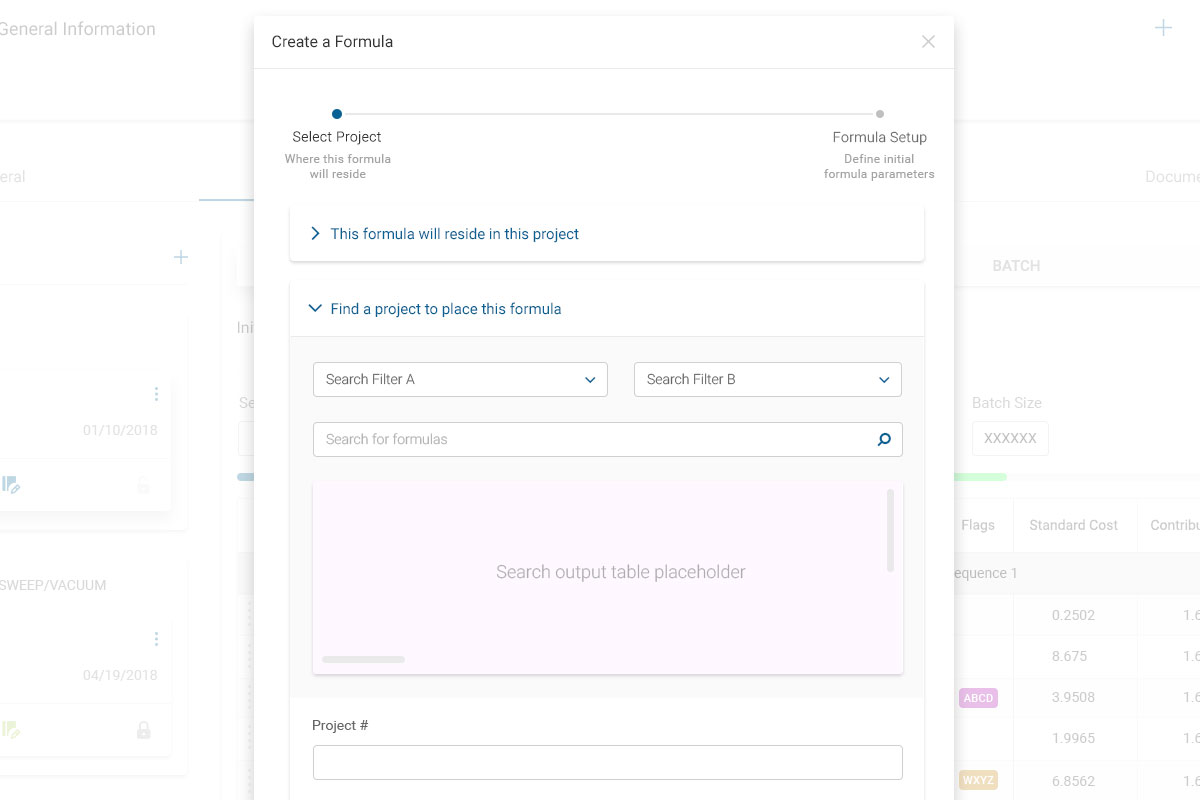
Play PrototypeCreate Formula v.1.0
Setting up the core views in the baseline flow to seek user feedback during upcoming meetings with analysts
Play PrototypeCreate Formula v.1.1
An improved iteration once I had obtained user and stakeholder insights to the previous version
Play PrototypeCreate Formula v.1.2
Tightening this critical flow even further, this iteration factored in greater precision business analyst feedback
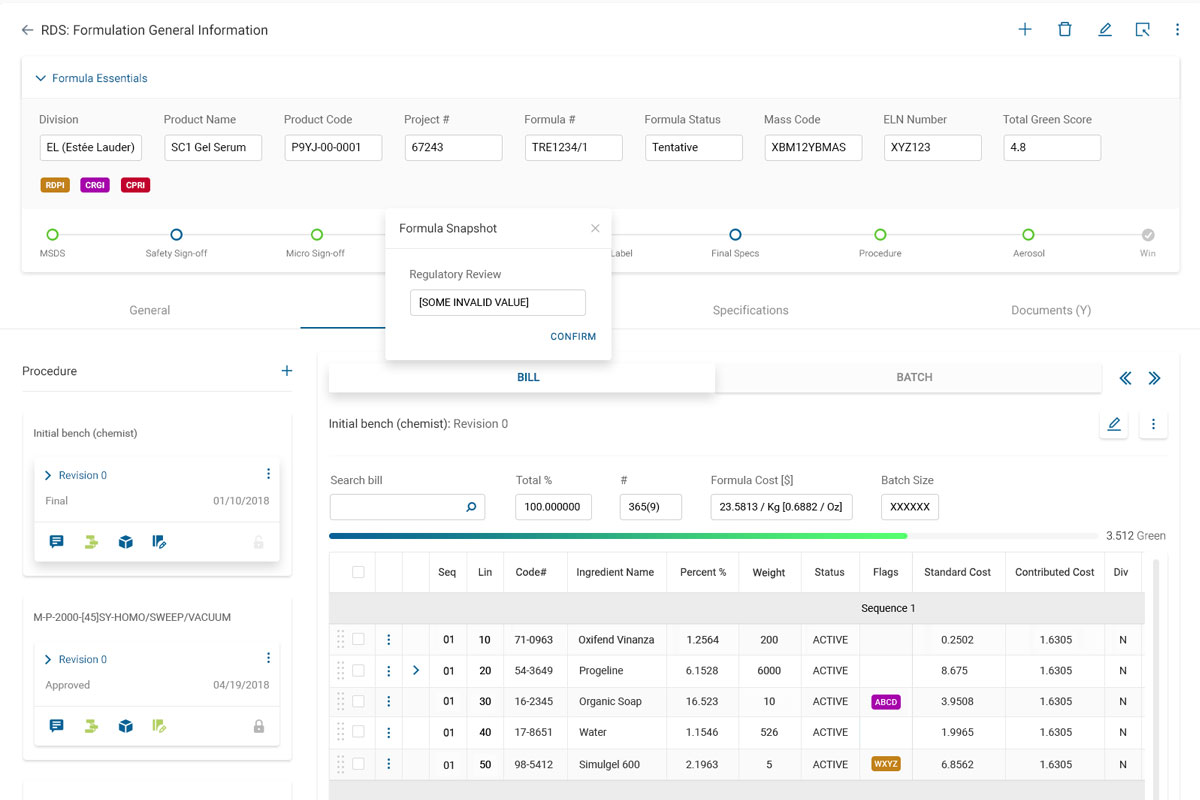
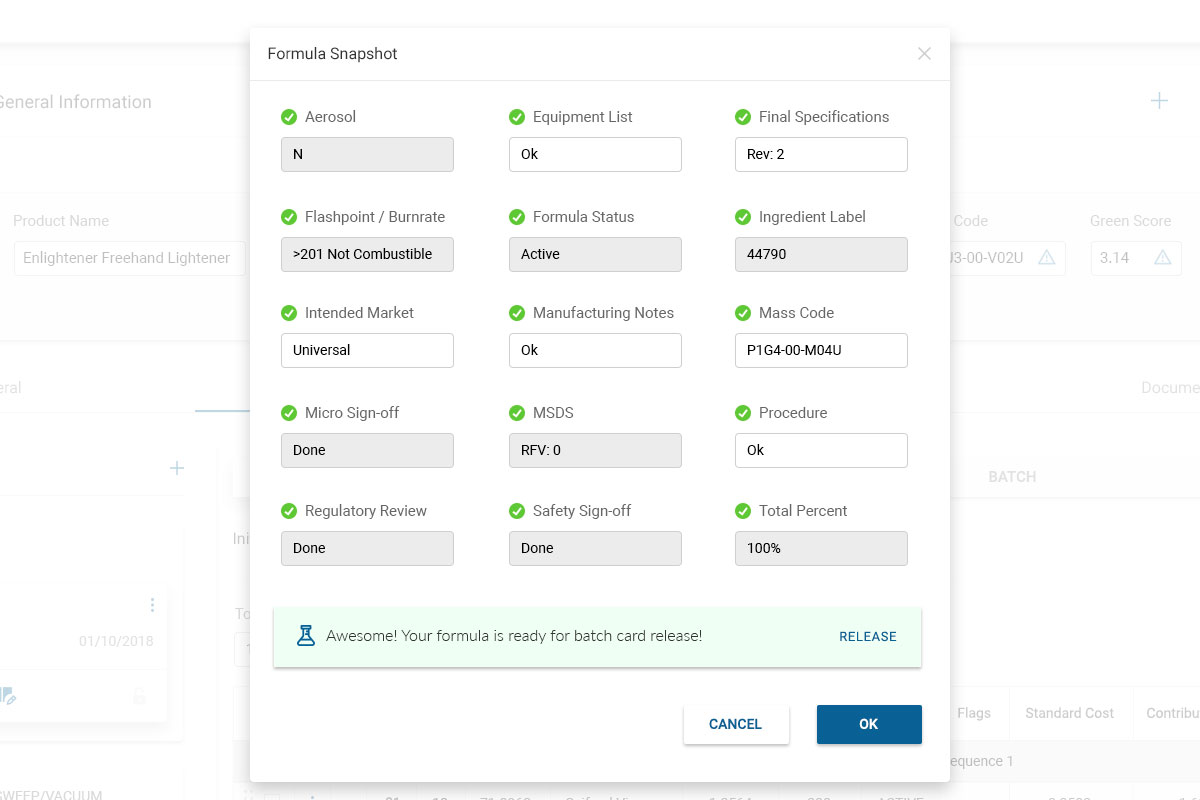
Play PrototypeFormula Snapshot
One massive focal point was this context-driven timeline which gave insight into a formula’s temporal progress
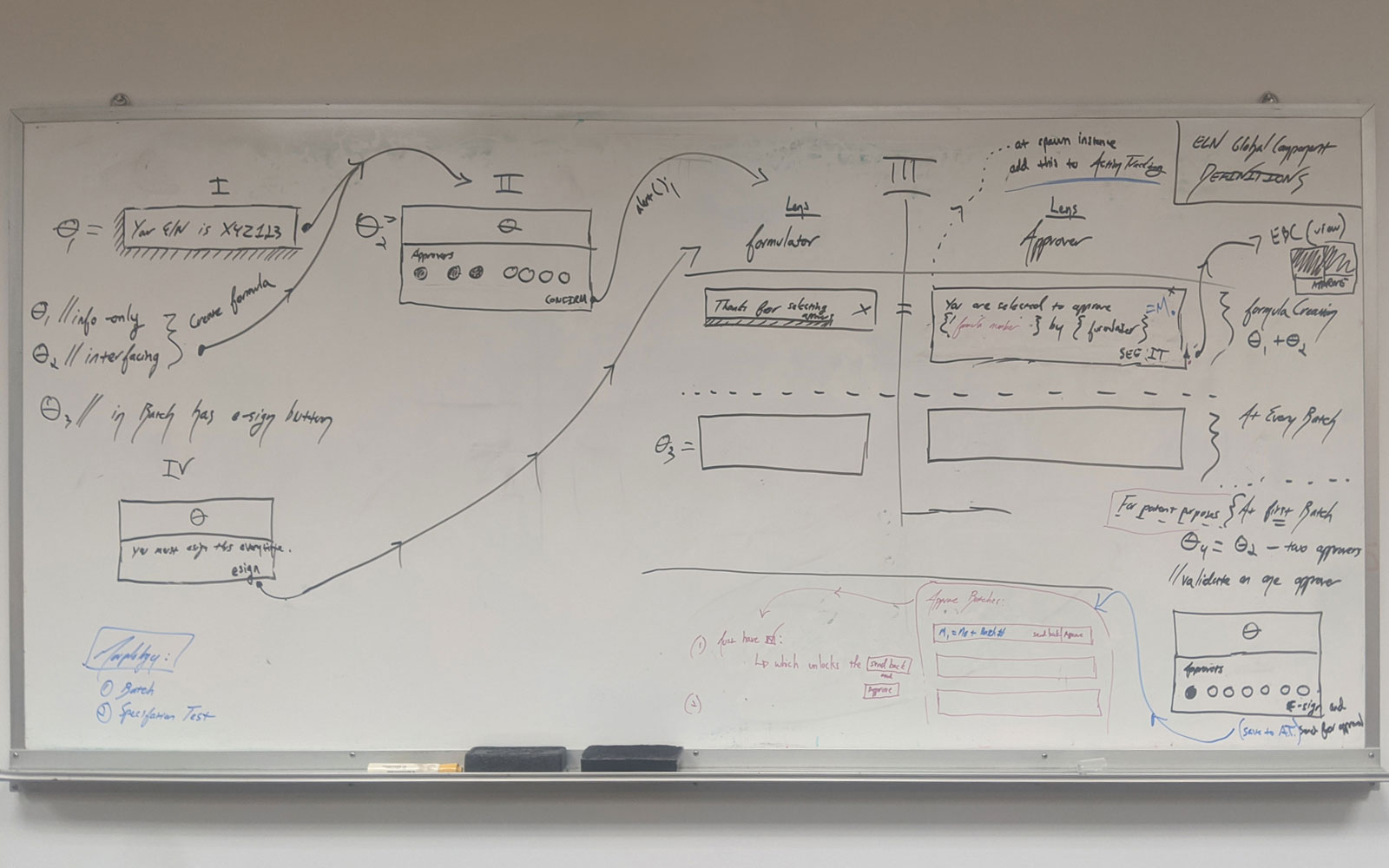
Play PrototypeElectronic Notebook
In addition to redesigning RDS so that our chemists' formulation processes would become connected and digital, another massive success was doing similar for the administration and oversight of their formulas throughout their creative and experimental processes. My global definitions and prototypes laid out how this would be accomplished, supplanting the need for The Estée Lauder Company to keep building stockpiles of pen and paper notebooks moving forward. Another natural benefit to this is we gave engineering and business supervisors the ability to feedback upon product formulation instantly, streamlining and increasing visibility throughout the company's entire workflow.

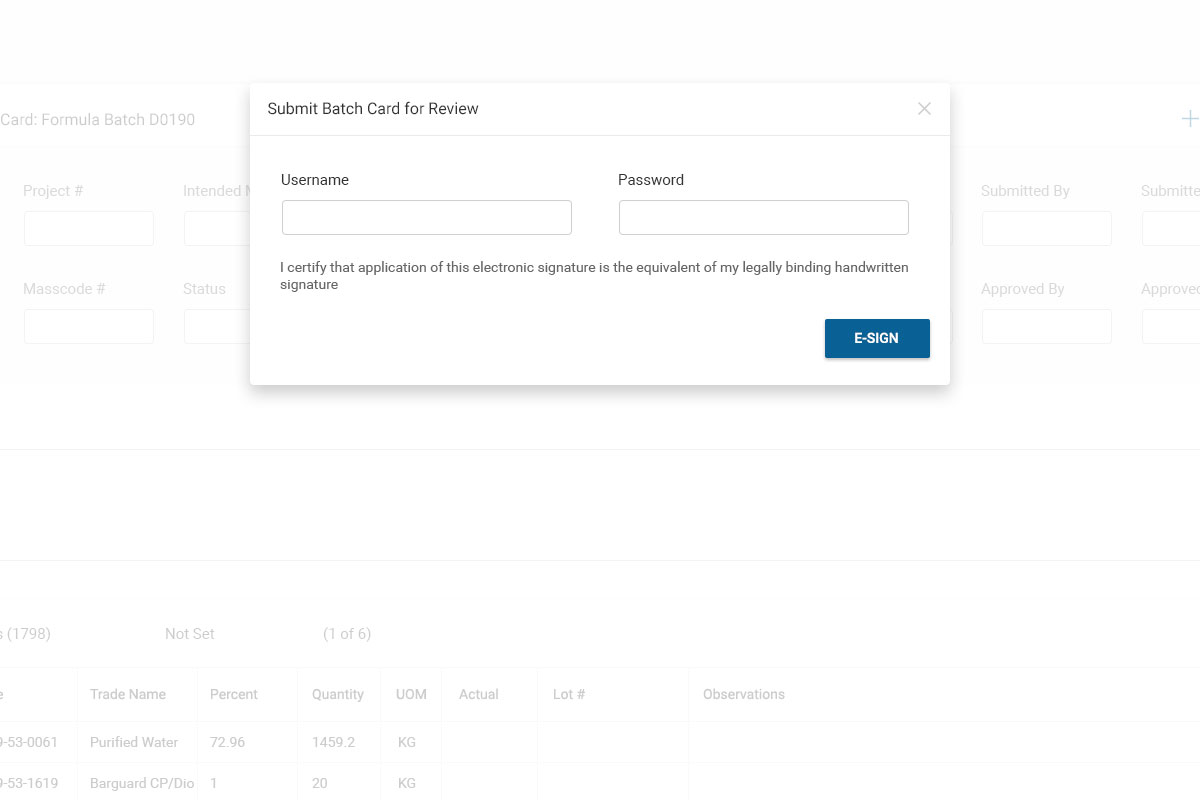
E-Sign Electronic Batch Card
Making the submission and review process as seamless as possible between chemists and supervisors
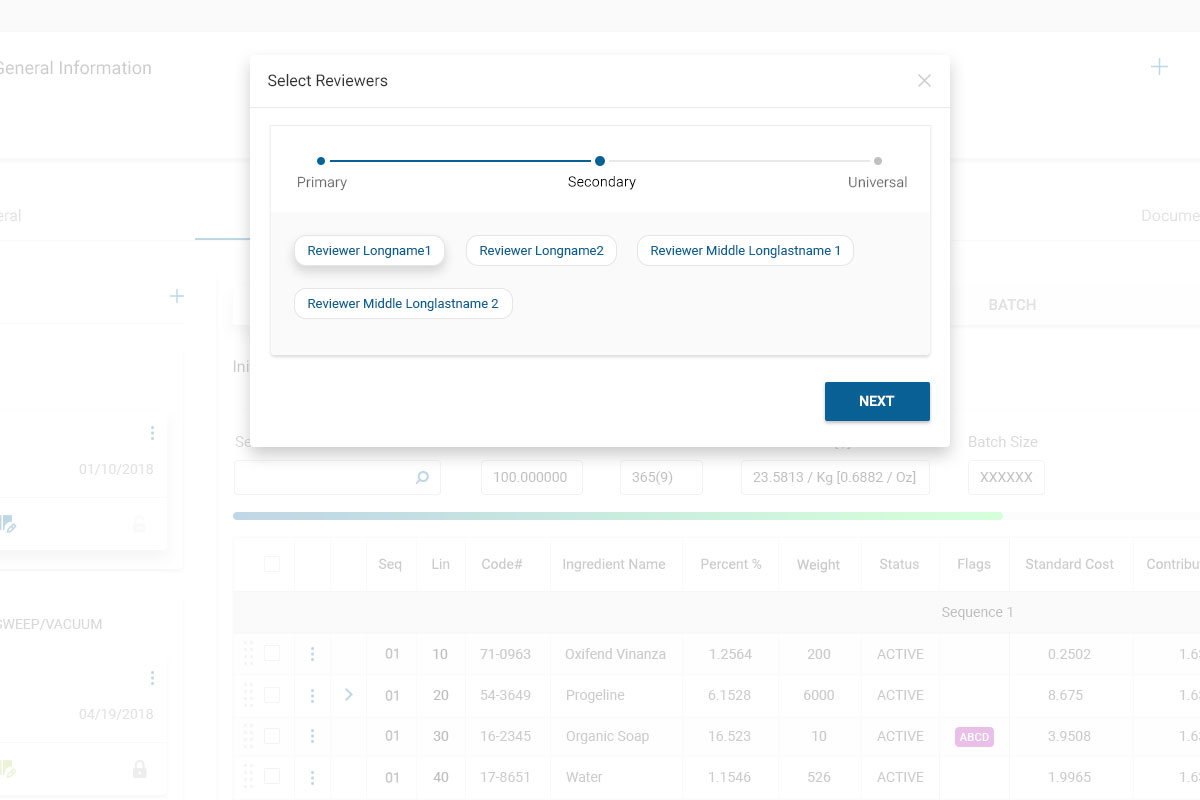
Play PrototypeSelect Reviewers
Upon submitting your formula for review, this gives you the ability to choose who shall review your submission
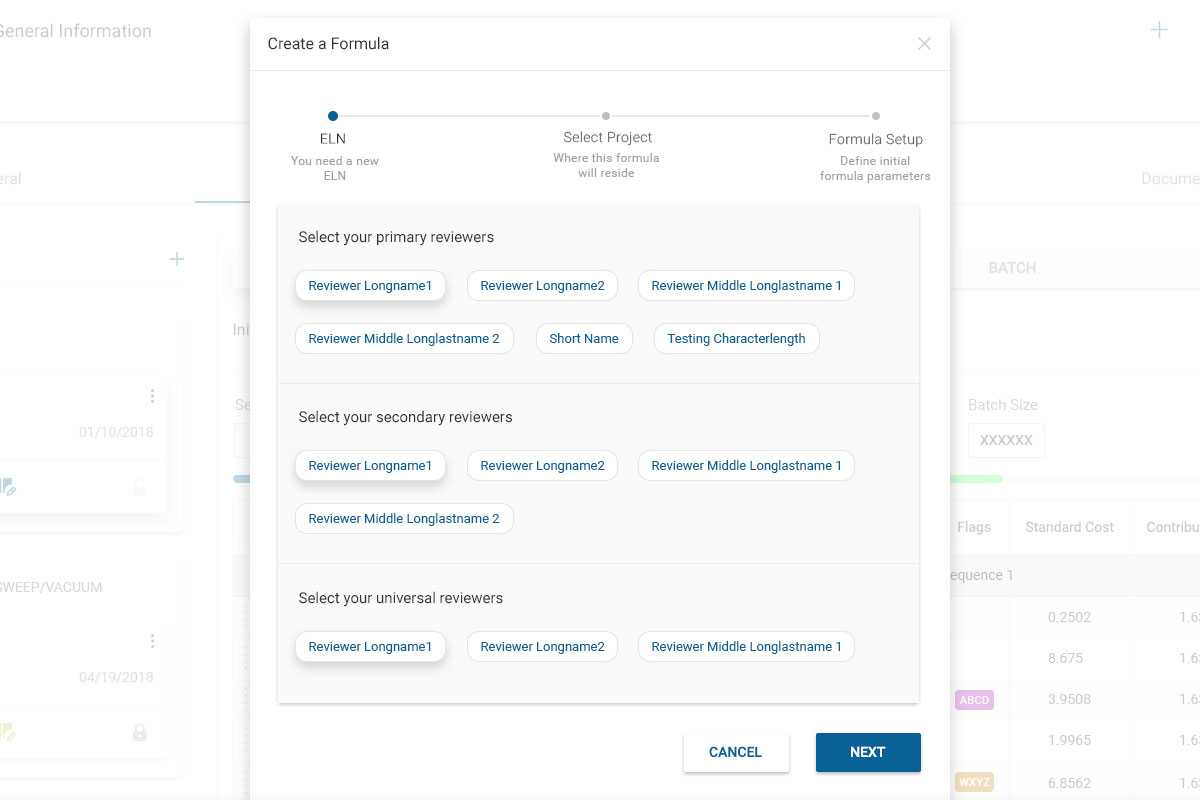
Play PrototypeFormula Creation without an ELN
Here’s the use case when the formula doesn’t have an electronic notebook number attached to it
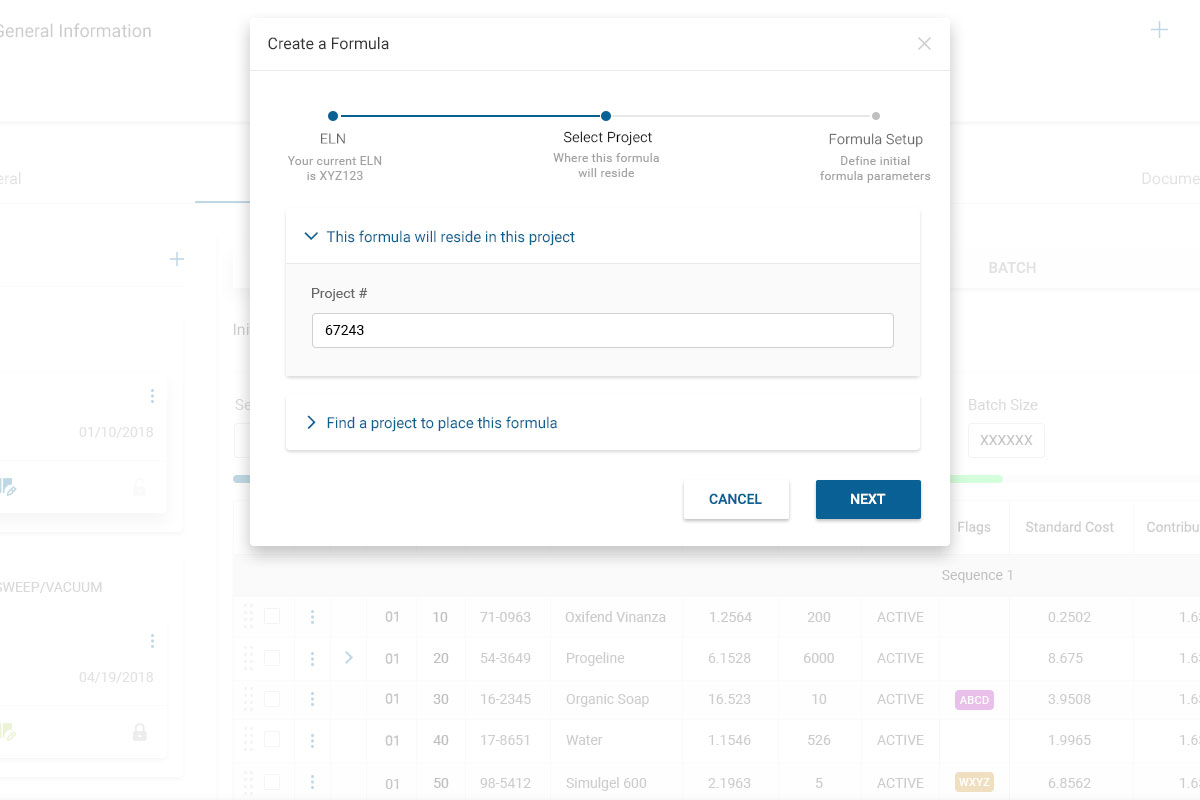
Play PrototypeFormula Creation with an ELN
Here’s the use case when the formula does have an electronic notebook number attached to it
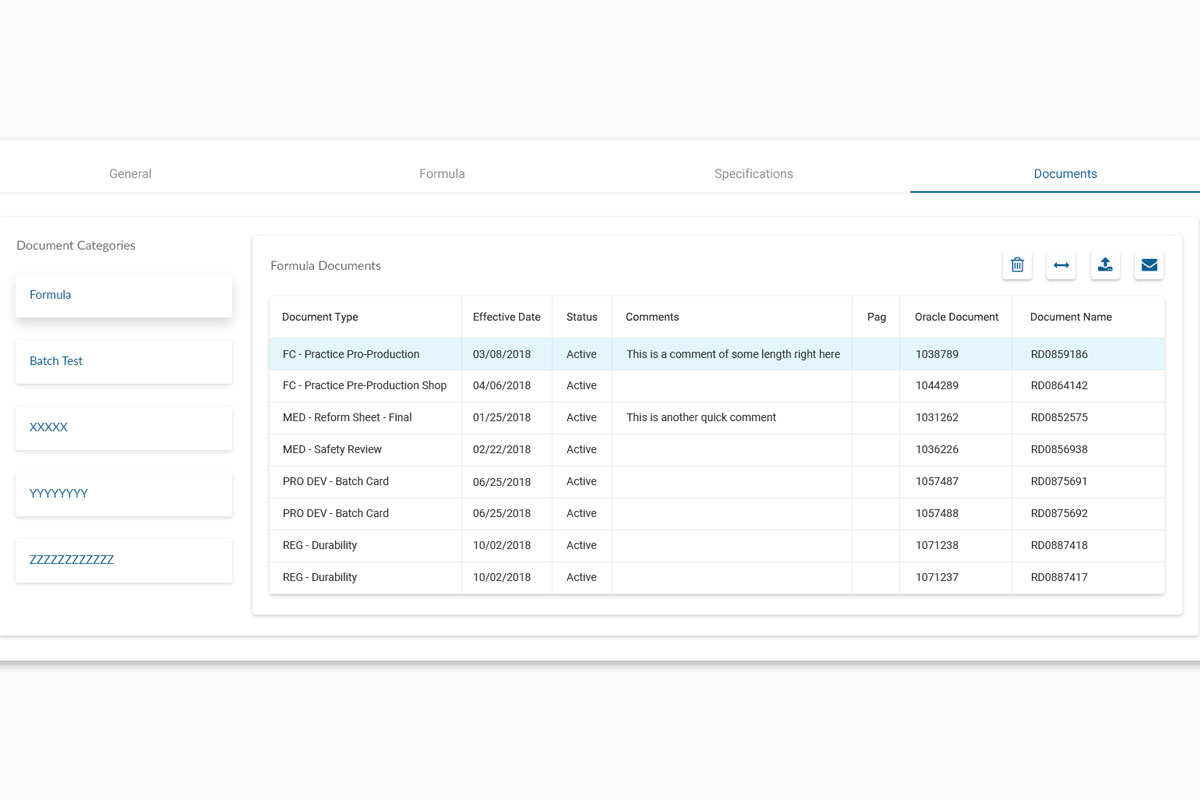
Play PrototypeImaged Documents
Of course we were well aware that evolving all of Estée Lauder's internal processes to eventually become digital would be a legendary journey. It was also clear that many users and use cases would require runtime digitization of physical documentation, be they scanned or otherwise. Thus, methodology to attach images of physical documents to the formulation process would be functionality we'd need to support. Hence, we provided methods to allow our users to accomplish precisely this.
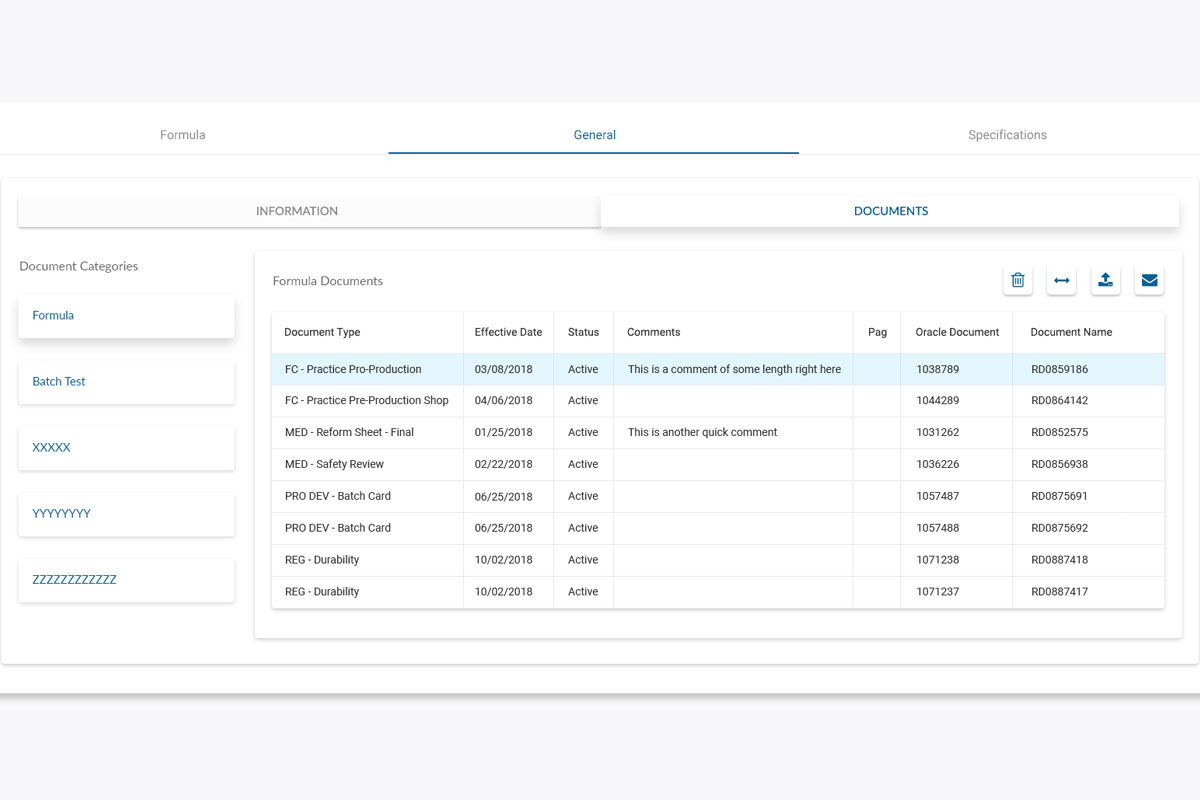
Initial Nested Placement
This quick prototype nested “Documents” attached to formulas within the “General” tab to keep other views clearer
Play PrototypeMain Tab Placement
Presented alongside nested placements, these graduate “Documents” to equal footing as the others in formulation
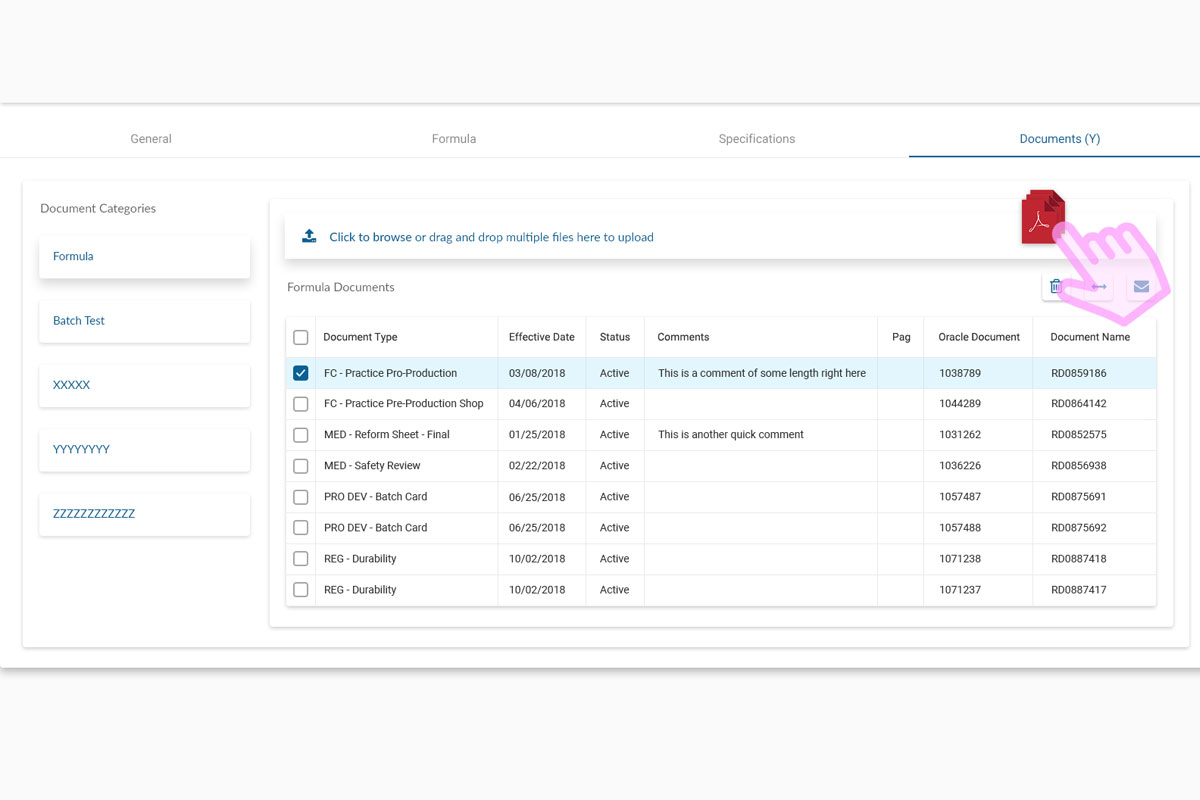
Play PrototypeUploading and Multi-row Select
Simulates drag and drop uploading of files along with reassociating documents to other formulas
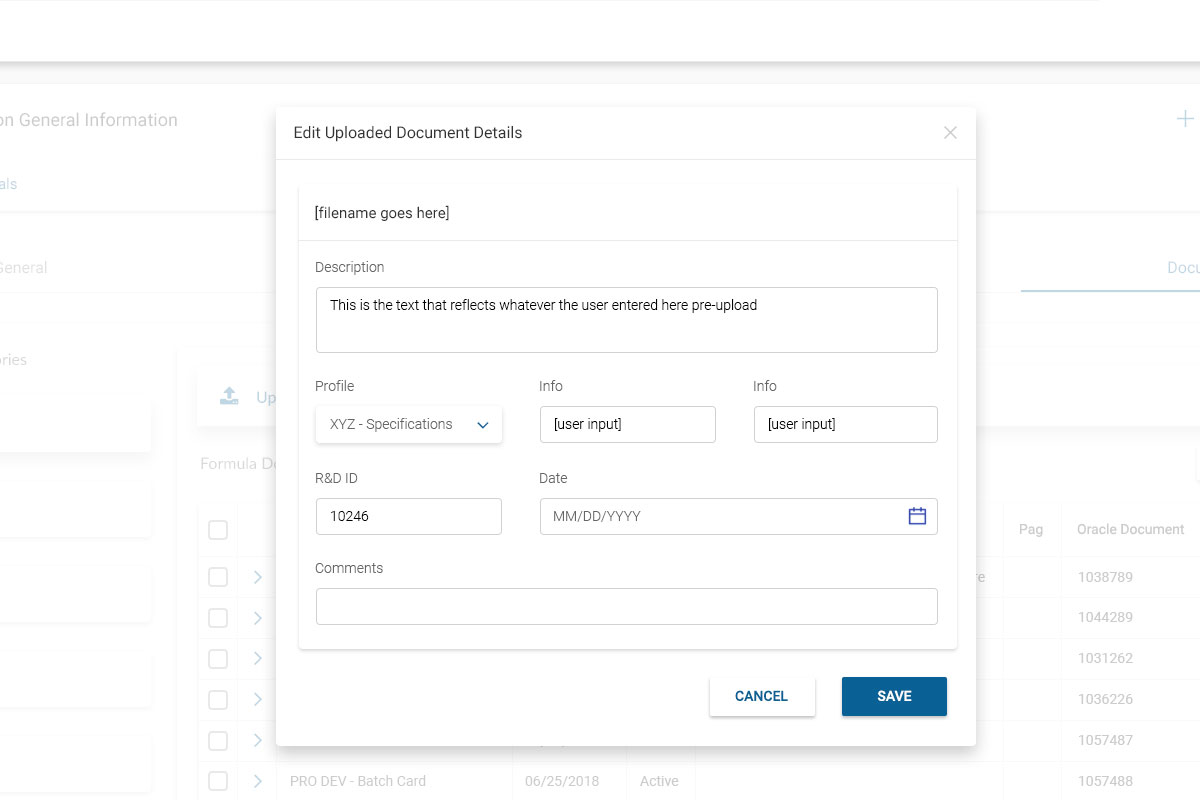
Play PrototypeEdit Uploaded Document Details
This allows our users to add details pre-upload, then edit them post-upload. Another request satisfied
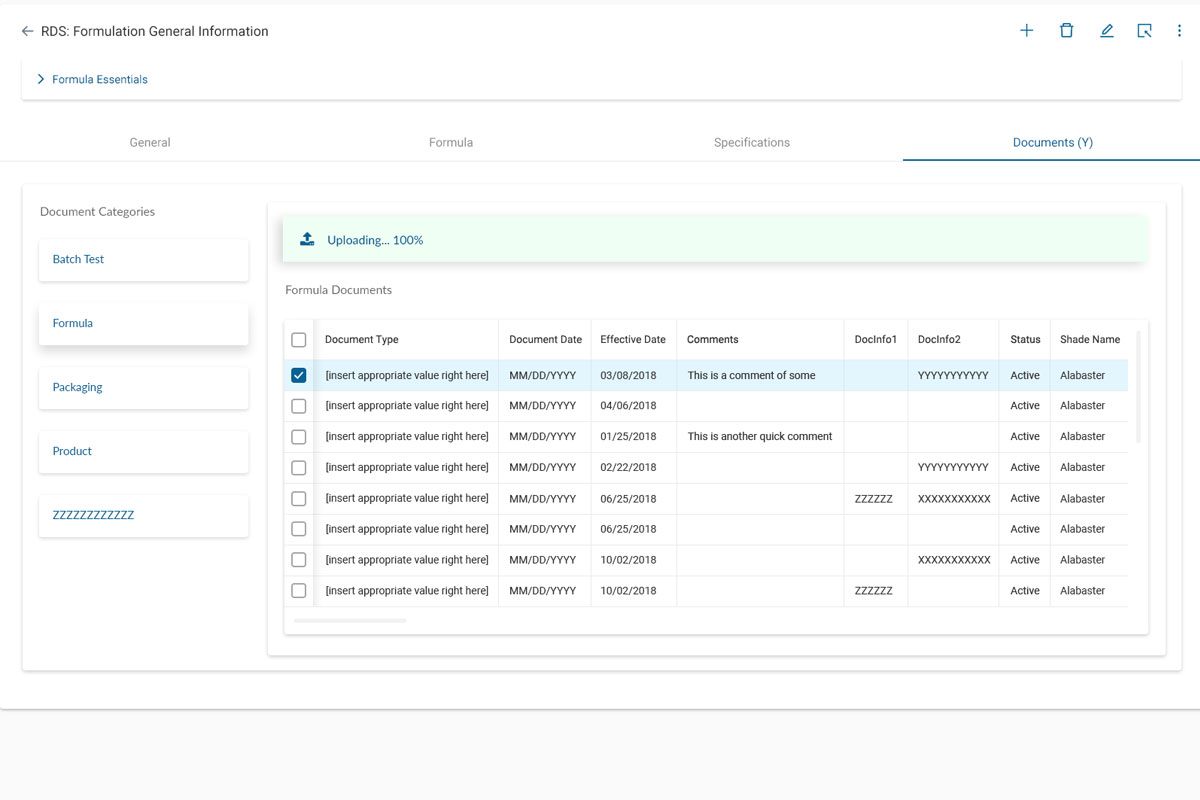
Play PrototypeDocument Categories
After feedback from one of our primary product engineers, here is a quick prototype that shows the categorical toggle
Play PrototypeIterative Precision
Meeting with executive stakeholders alongside our chemists, every detail of each screen required in-depth knowledge and design precision before the development phase. Albeit, the screens aren’t flashy at all, yet the functional, high usability focus of this entire project was where we stood out as exemplary.
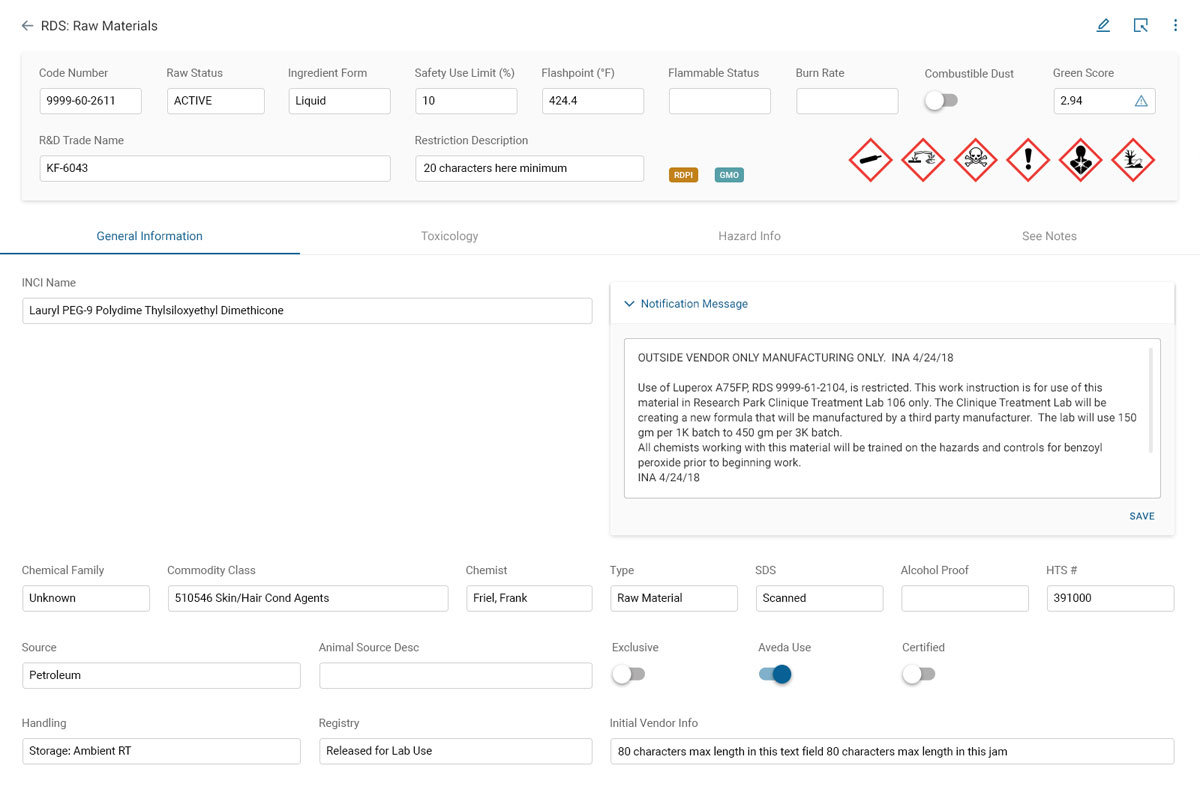
Raw Material General v.3.0
Research notes, various labels, Green Score ratings, its associated flags, and layout were all salient given high visibility screens
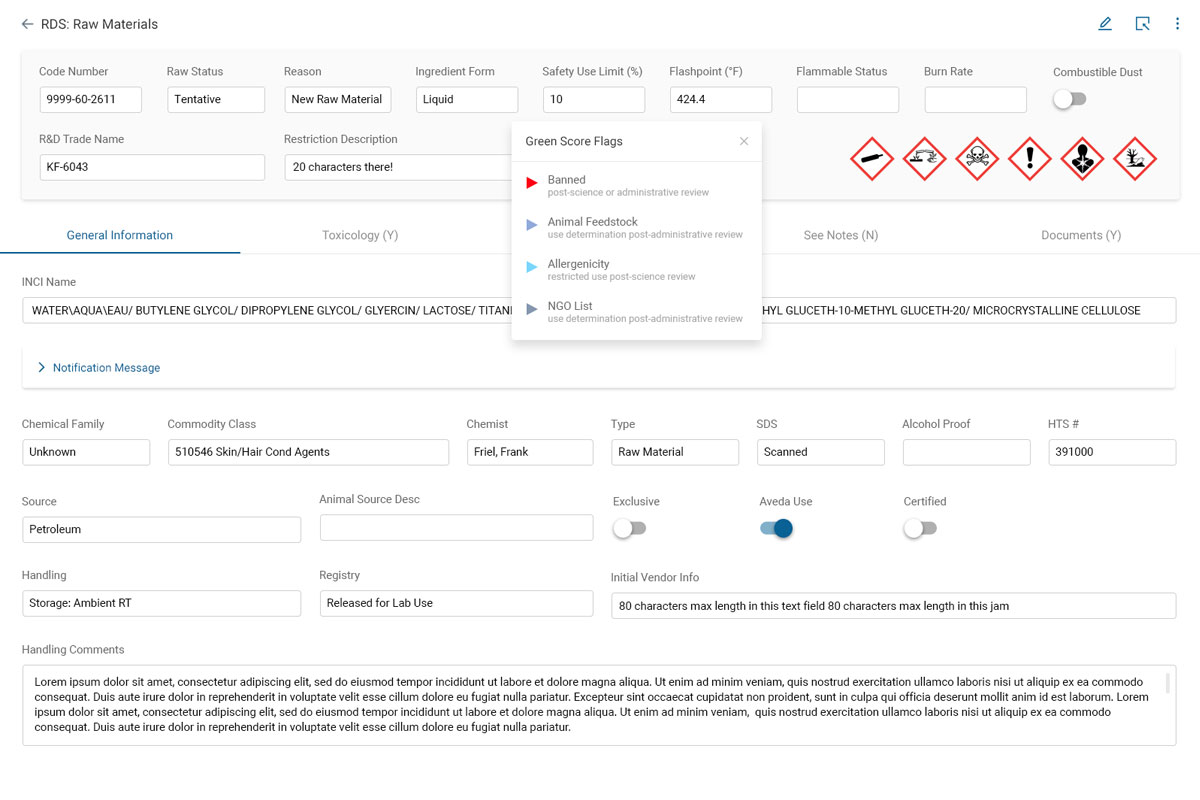
Play PrototypeRaw Material General v.4.0 - Chosen
We adjusted the form fields' sequence and placement to make screens as legible to our chemists as possible, at a glance
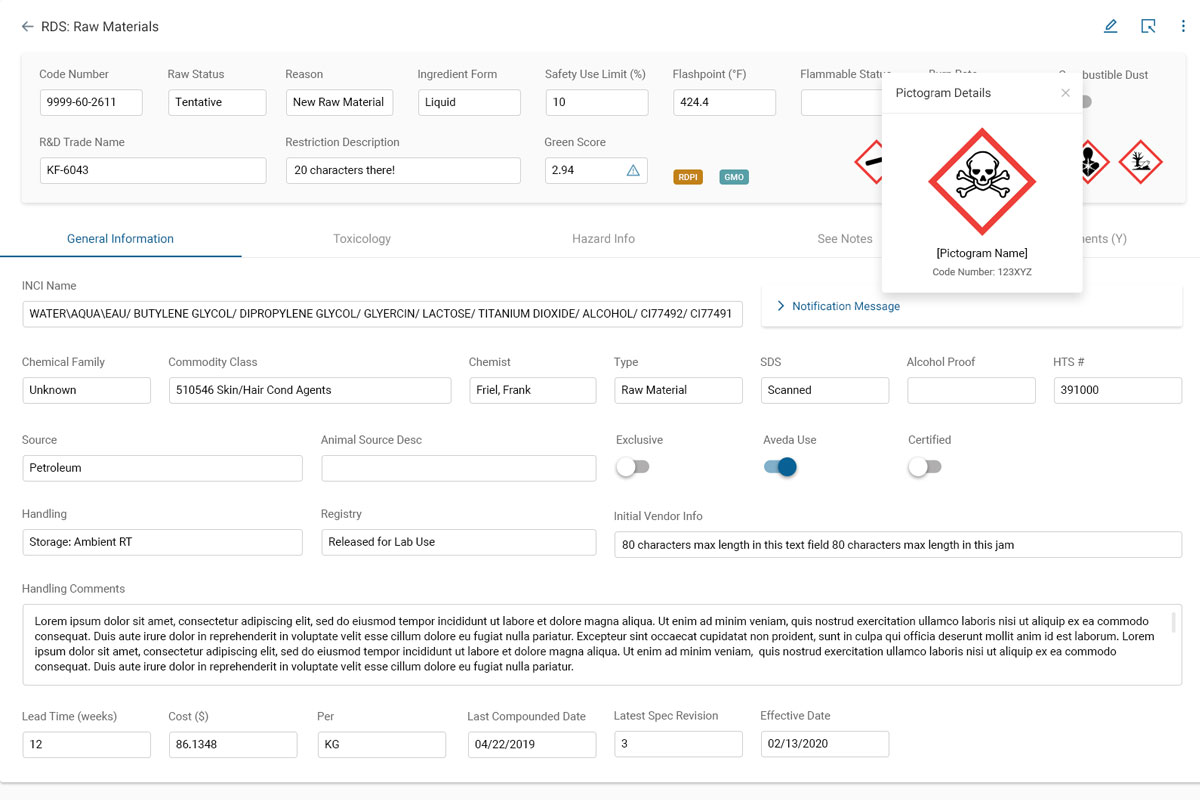
Play PrototypeRaw Material General v.4.0 - Alternate
Adjustments to every element in a view matters, and when use is multipled by thousands of chemists worldwide, they're massive
Play PrototypeRisk, Safety, and Symbols
The final iteration of these components, we found through user interviews that nesting this intel was the best method
Play PrototypeAdvancing Formulas
Fine tuning auxiliary features to my core formulation flow rounded out the experience, which certainly favored function over form, given redeign attempts from my predecessors. Yet adding color logic to designate status or progress, for example, added functional polish at a glance.
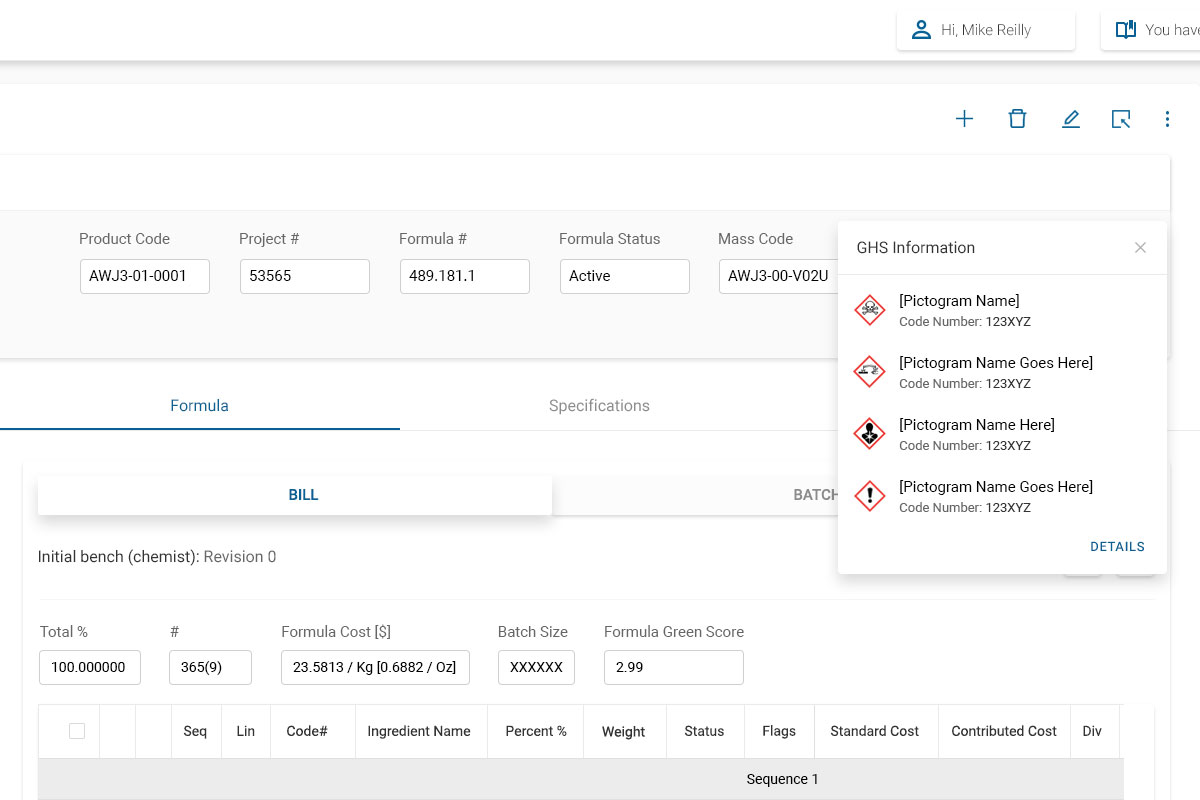
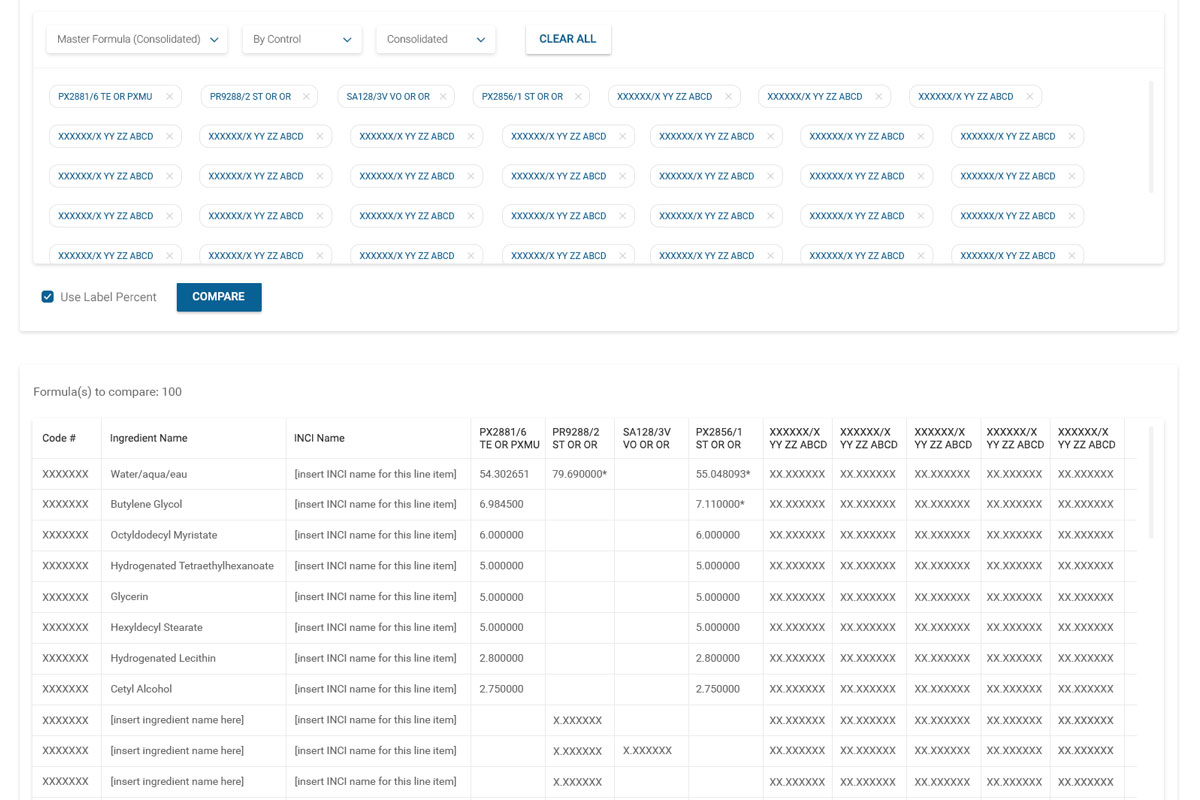
Formula Compare
When our chemists need to contrast hundreds of formulas across various parameters and weigh their component ingredients all at once
Play PrototypeFormula Snapshot and Edit Mode
This first iteration had the formula snaphot modal launch by clicking a button, keeping the top area’s UI cleaner
Play PrototypeFormula Snapshot v.2.0
This variant has the progression status of a specific formula up at the top, having the modal launch on-click
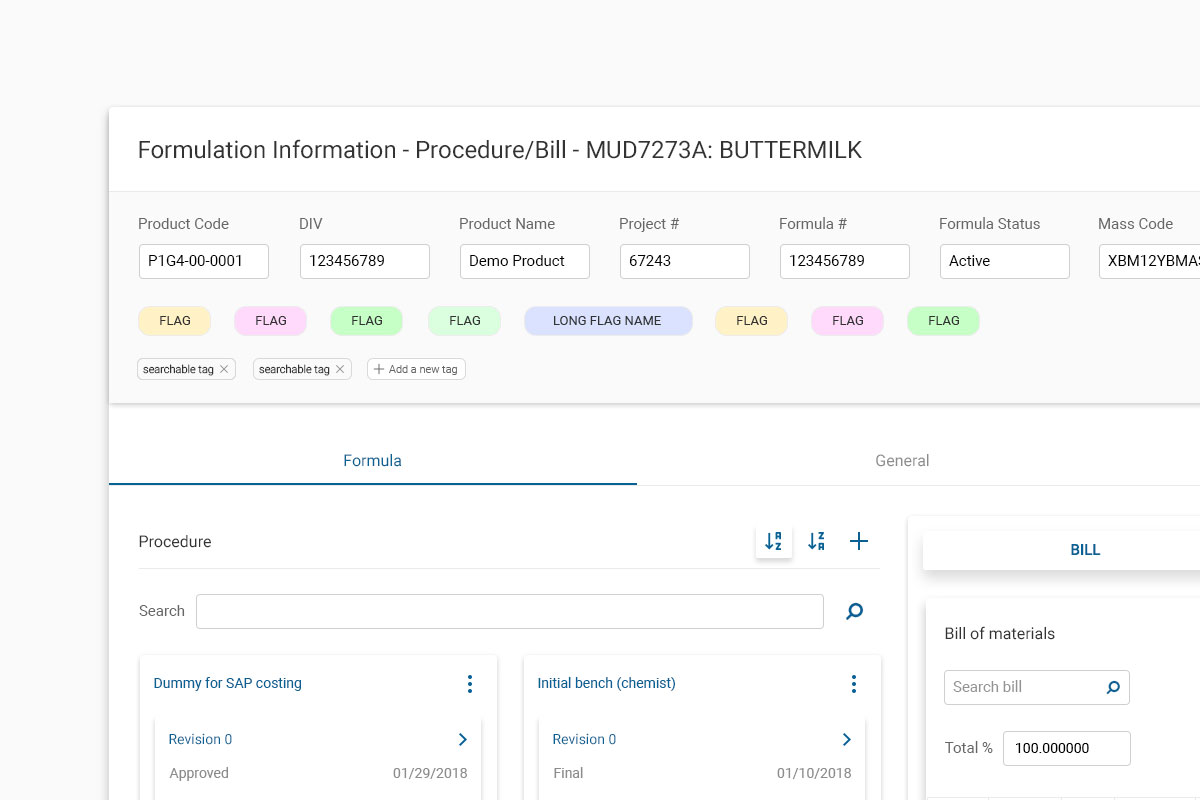
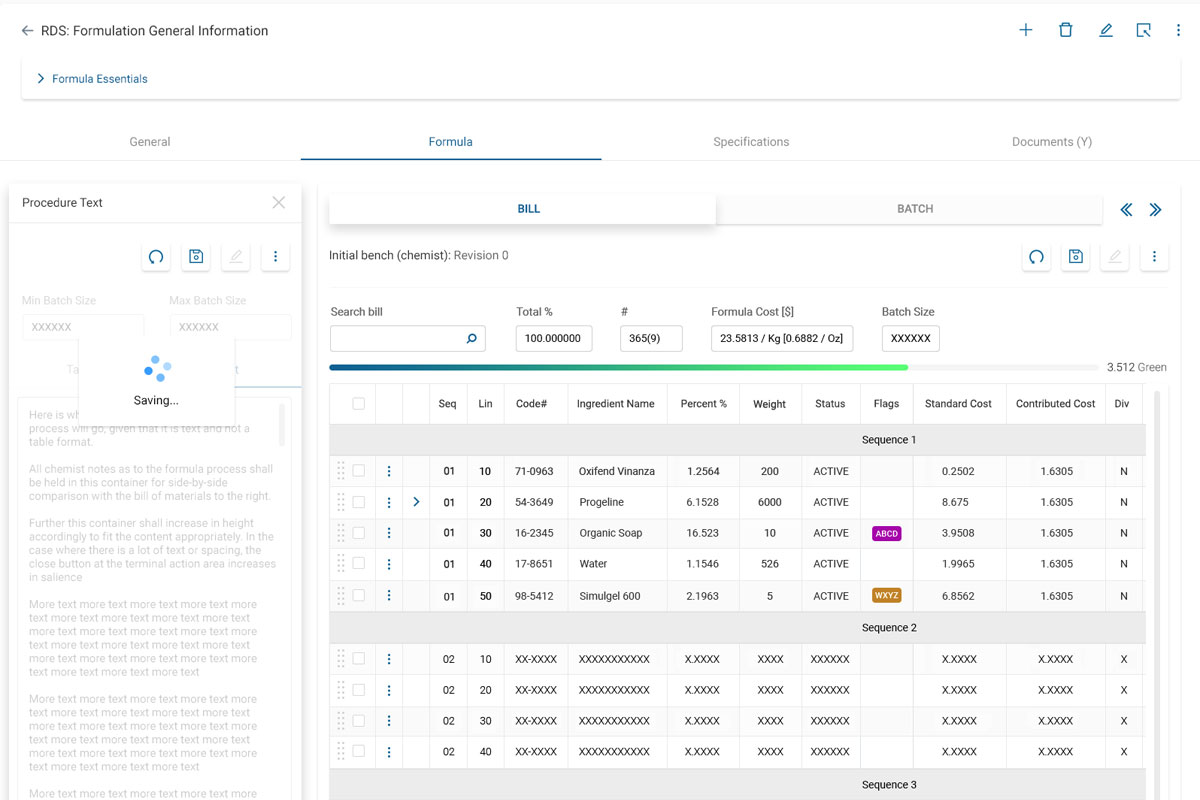
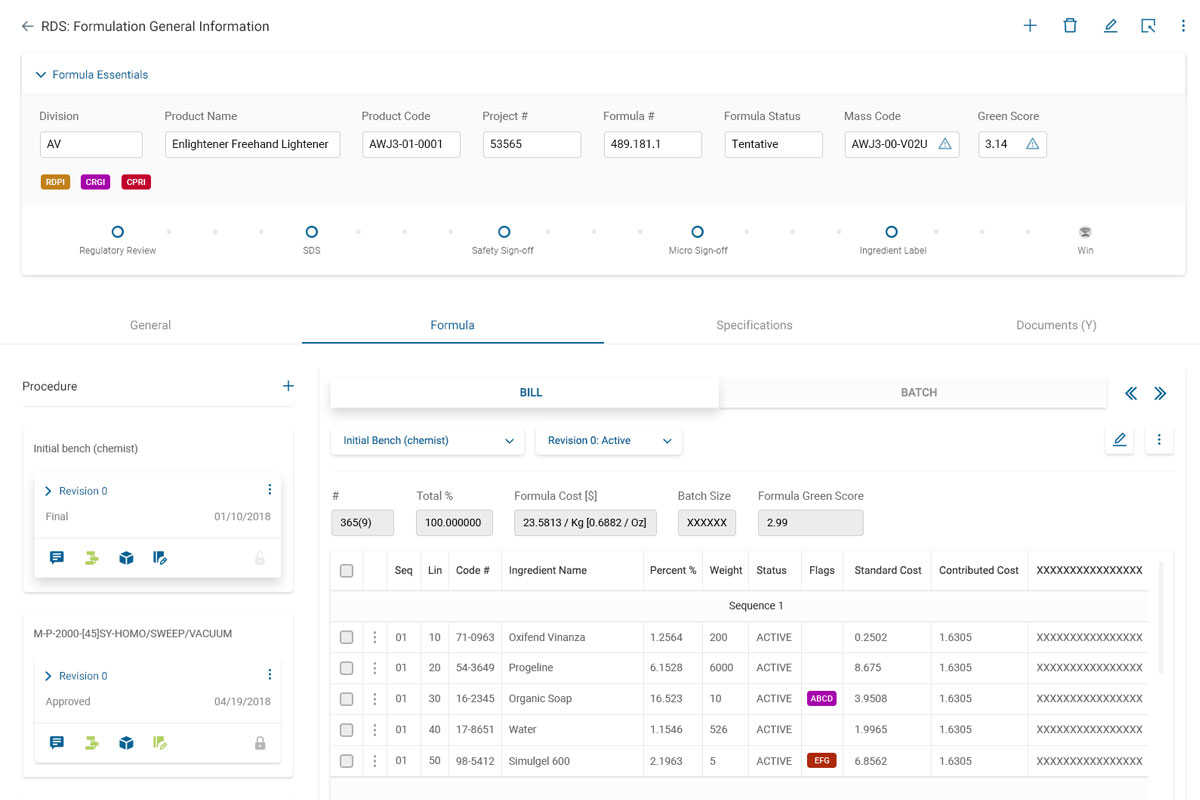
Play PrototypeFull Formulation Flow
One culmination of the main formulation flow with flexible split tables, easy revision switching, and rapid batch testing
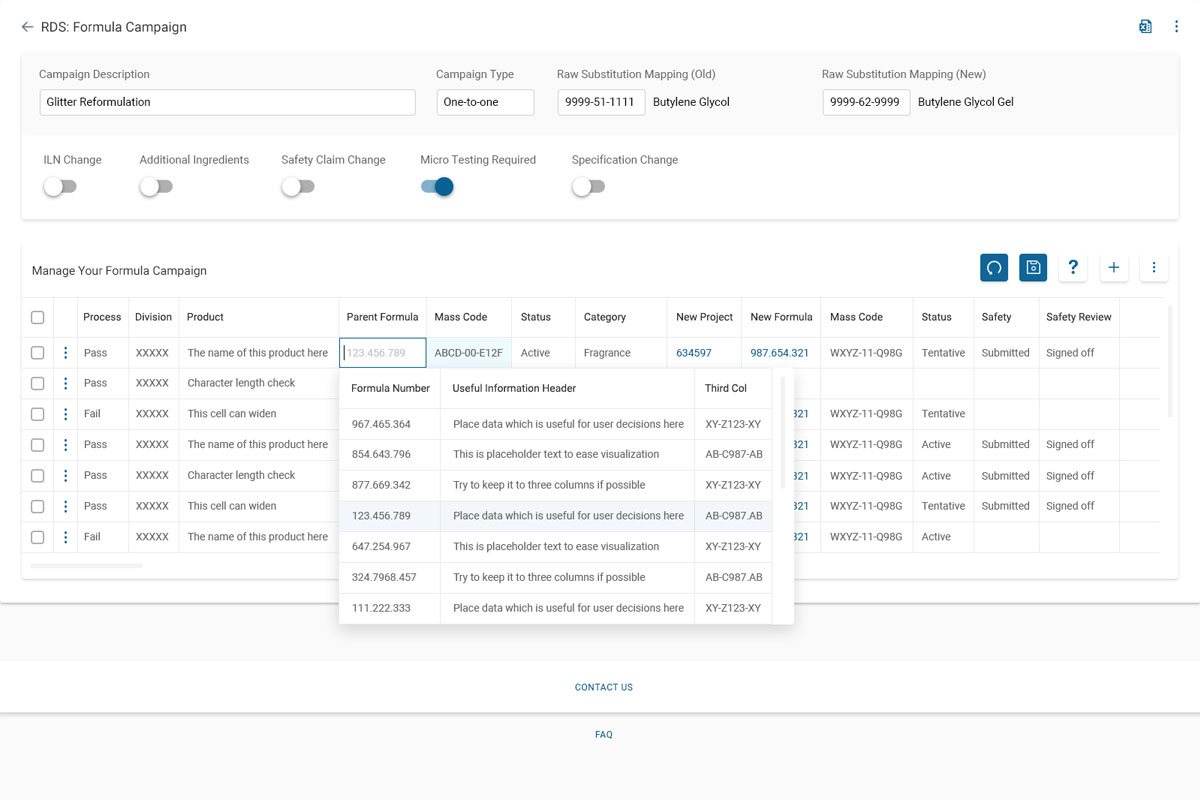
Play PrototypeCampaign Manager
Once my redesigns of the formulation flow, batch testing, electronic notebooks, and so forth were handed off to development, we progressed forward. I was then honored to be selected to work with our Lead Executive Scientists, Engineers and Analysts to apply my UIUX skill to larger scale features such as this. My method proved so successful, even though this was initially out of The Cornerstone Project's initial scope, Estée Lauder made room for it.
Initial Generic Version
Laying down the baseline set of requirements, this flow was the first one presented with intent to increase its potency
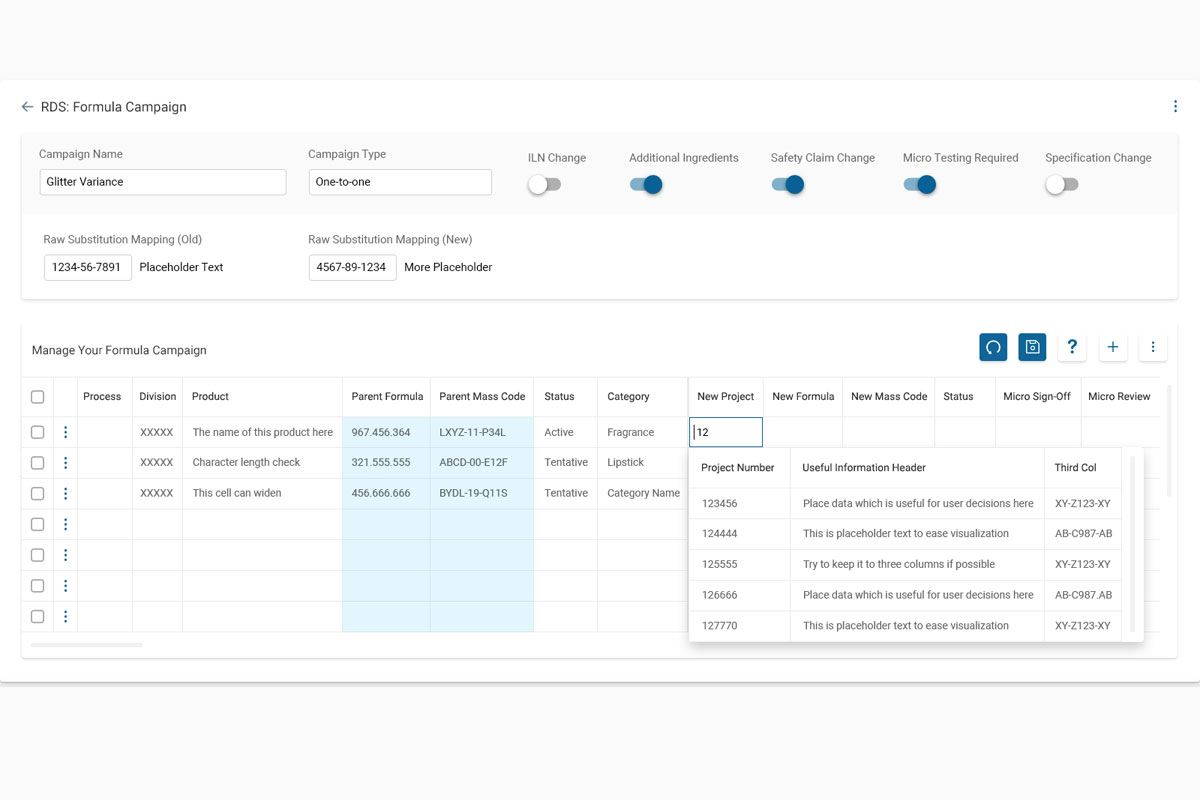
Play PrototypeNew Campaign
This revamped flow factored in a series of requests and upgrades brought to light by my "Initial Generic Version" prototype
Play PrototypeLatest Approved Iteration
Factoring in another series of stakeholder and user feedback, here’s the full flow in clarity as we collectively zero'ed in on the final
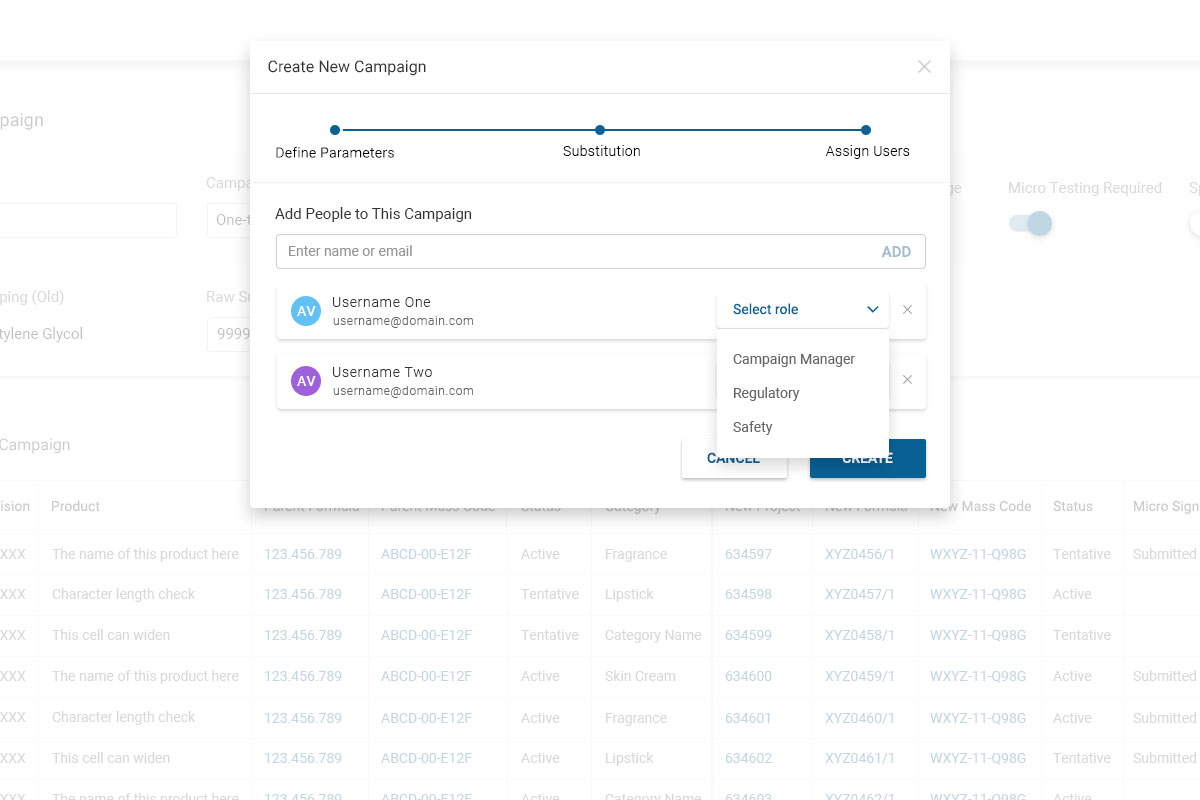
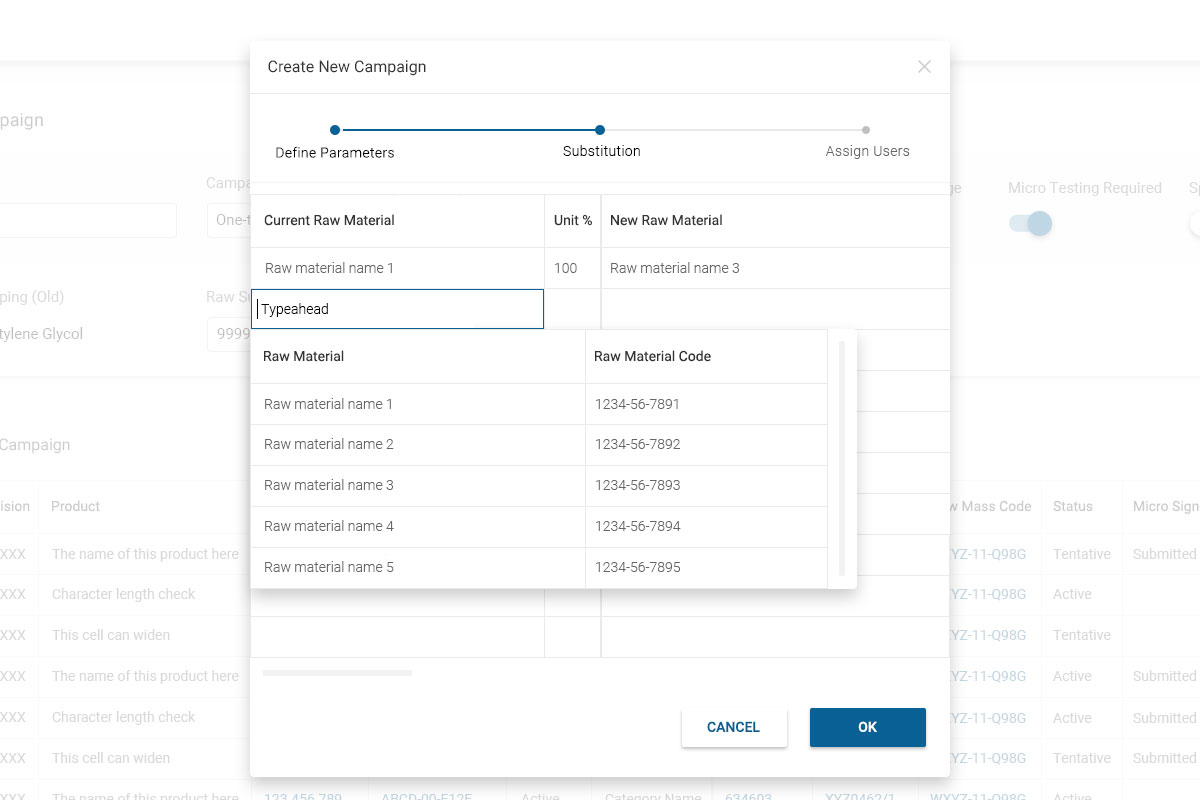
Play PrototypeSubstitution and User Management
Going further, another set of upgrades allowed our users to replace raw materials and user assignments in one shot
Play PrototypeDive Deeper
Flow further along this current to see more cases